
自分で1からWEBアプリケーションの開発をしたい!
こんにちわ、きよあきです!
今回はWEBアプリケーションを個人で開発する上での学習フローについて紹介していきます!
Eclipseダウンロード
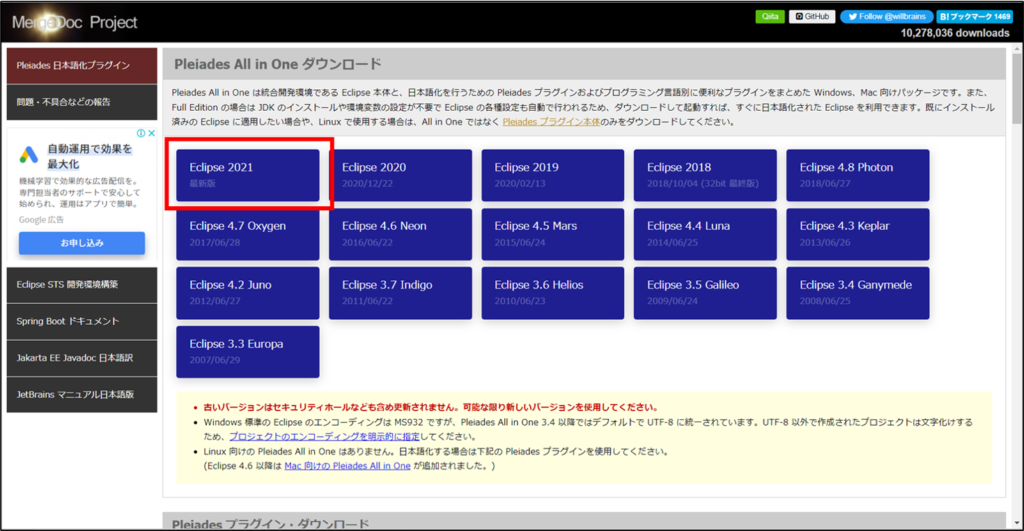
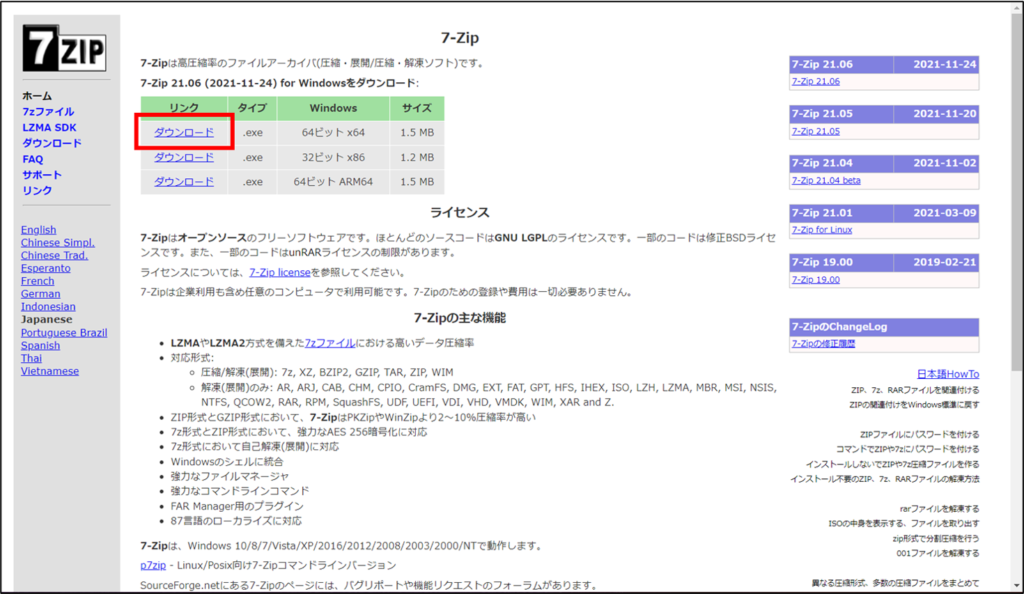
下記URLからインストーラをダウンロードします。
今回は2021年版を使用しました。

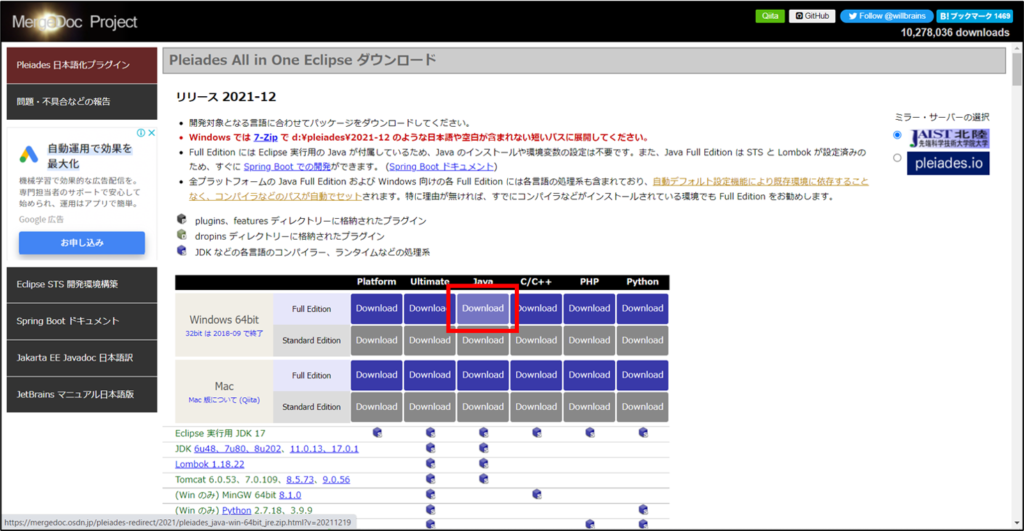
JavaのFull Editionを選択します。
※ファイル容量が約1.6GBあるので空き容量や通信状況に注意してください。
※macの場合、mac版を選択してください。
ダウンロードファイル:pleiades-2021-12-java-win-64bit-jre_20211219.zip

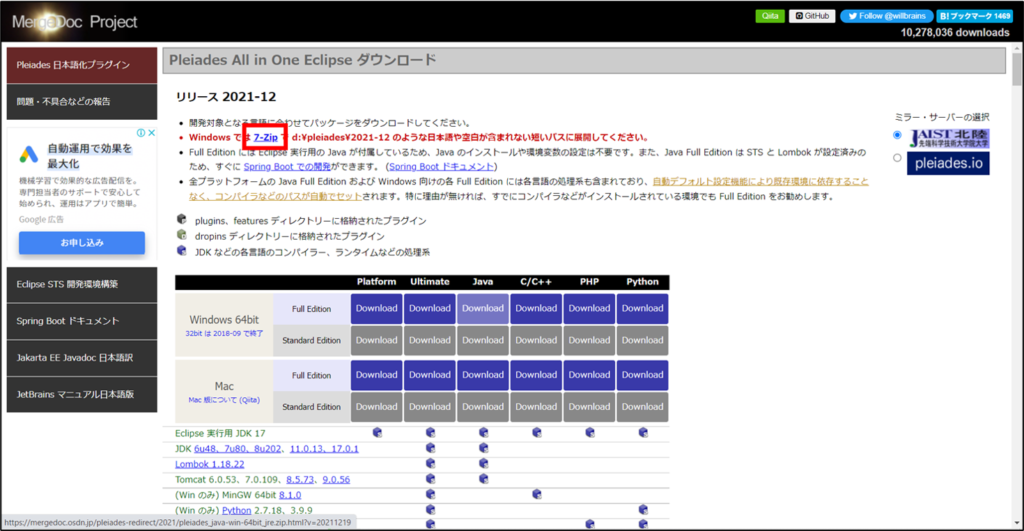
先ほどの画面に戻り、7-zipをクリックします。

ダウンロードをクリックします。
ダウンロードファイル:7z2106-x64.exe

ダウンロードしたファイルをダブルクリックします。
※「この不明な発行元からのアプリがデバイスに変更を加えることを許可しますか?」と表示されるため、「はい」を選択します。
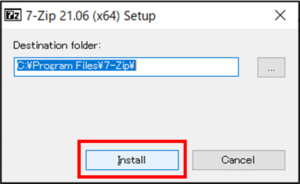
Installをクリックします。

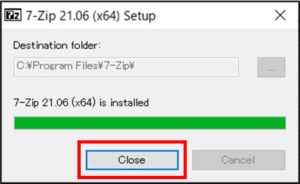
インストールが完了したら、Closeをクリックします。

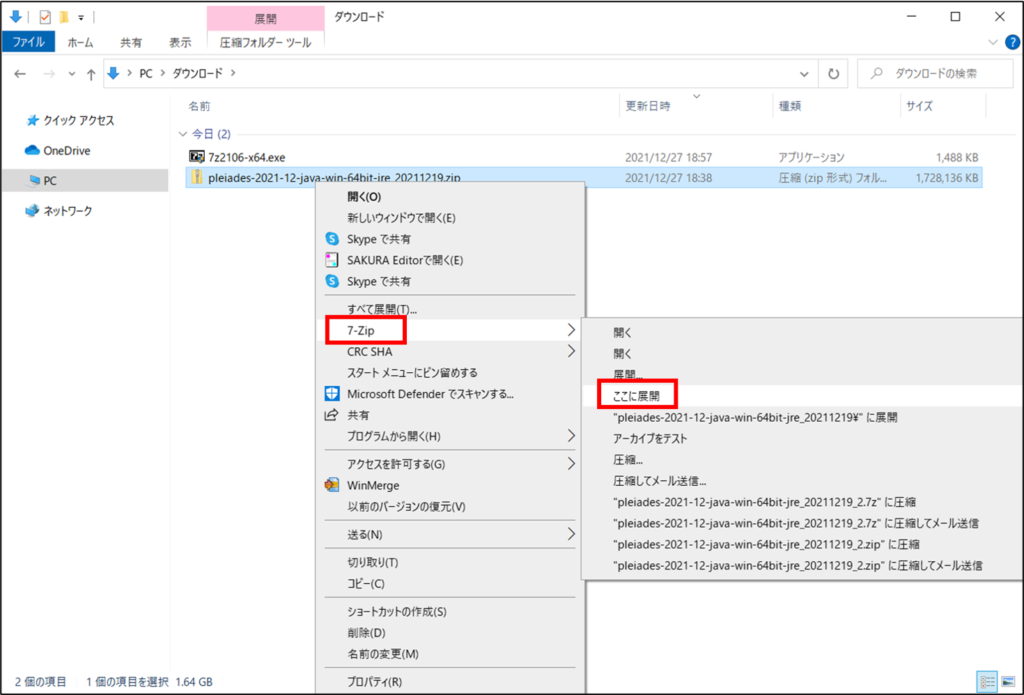
ダウンロードしたzipファイルを右クリックします。
7-zip>ここに展開 をクリックします。

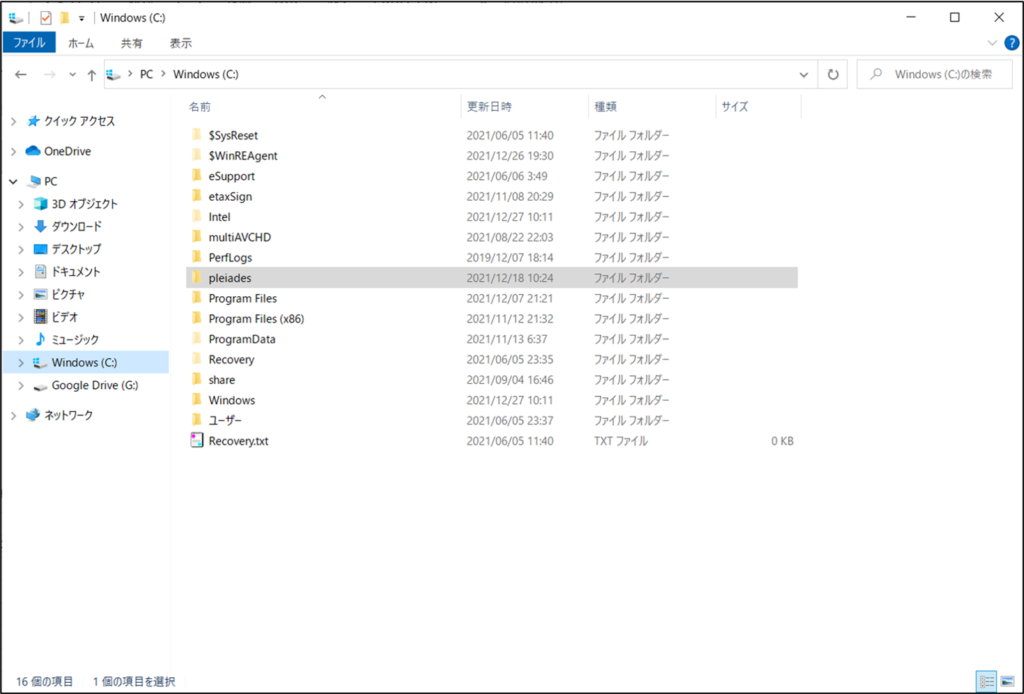
展開が完了したら、展開した「pleiades」をフォルダごと切り取り、Cドライブ直下に移動します。

Java基礎
eclipseを起動する
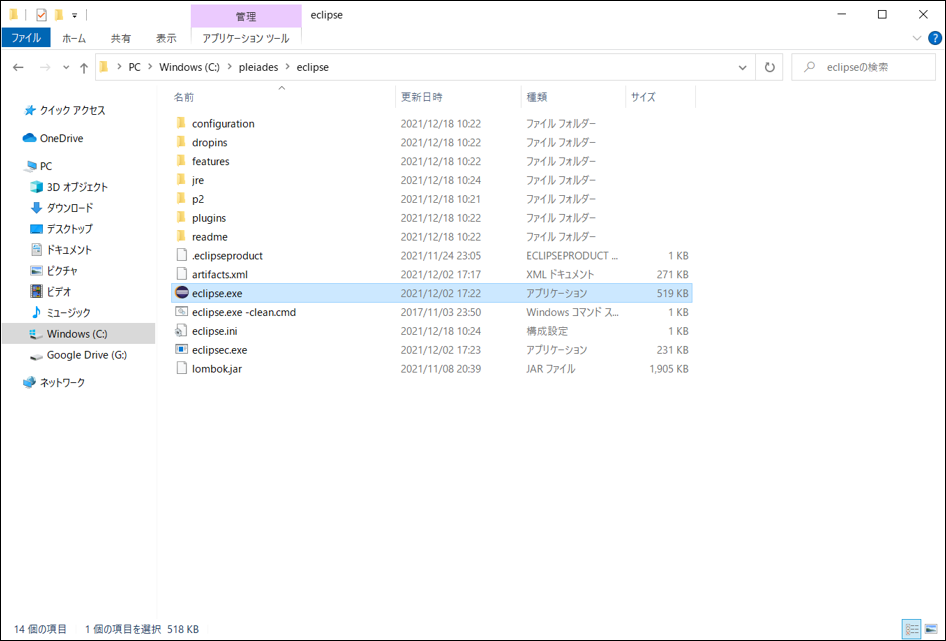
C:\pleiades\eclipseのeclipse.exeをダブルクリックします。

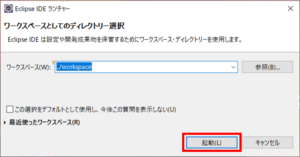
ワークスペースは変更せずに、起動をクリックします。

プロジェクトを作成する
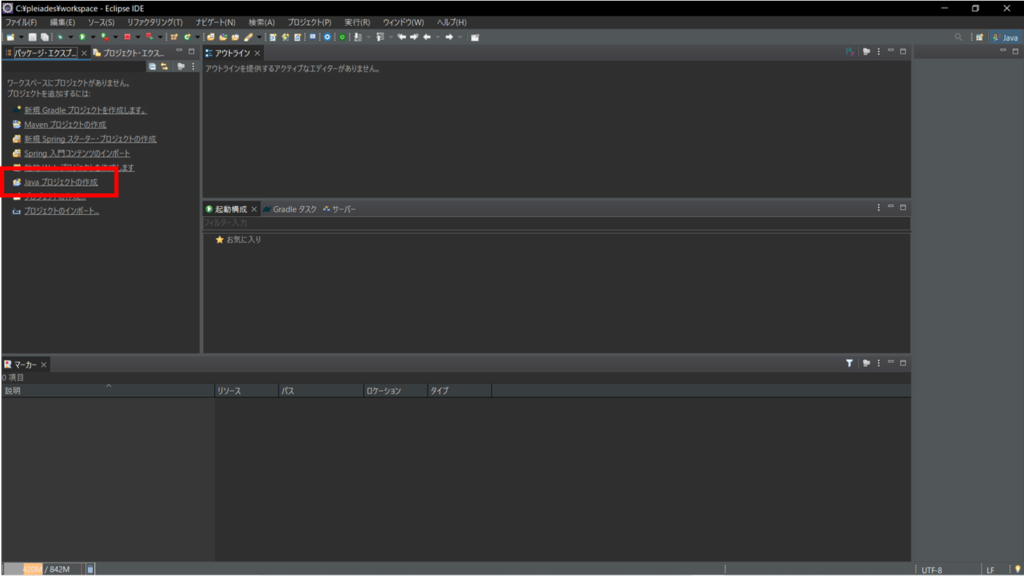
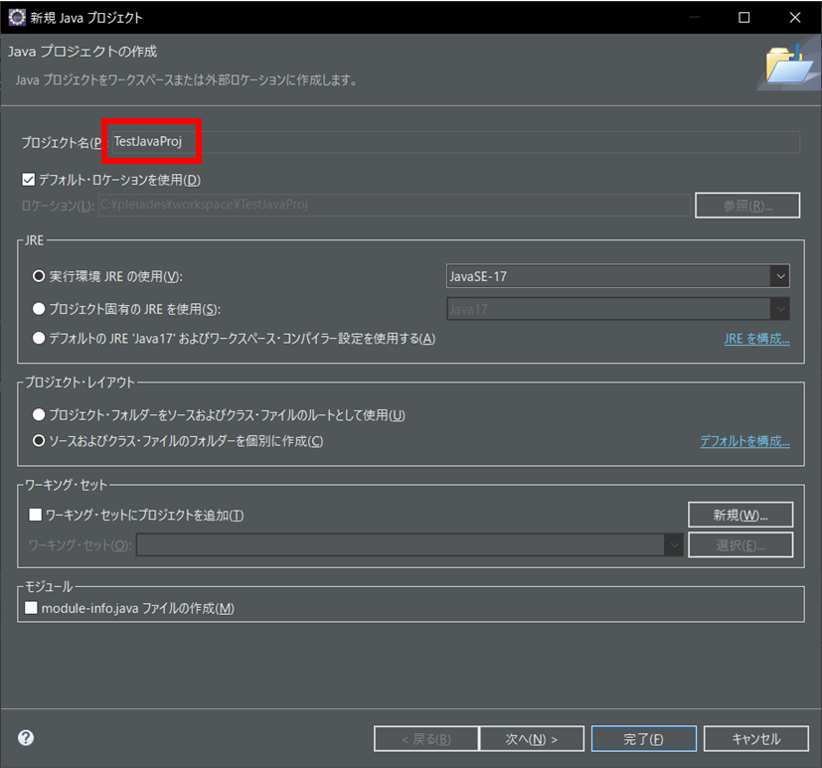
Javaプロジェクトの作成 をクリックします。

プロジェクト名:TestJavaProj を入力し、完了をクリックします。

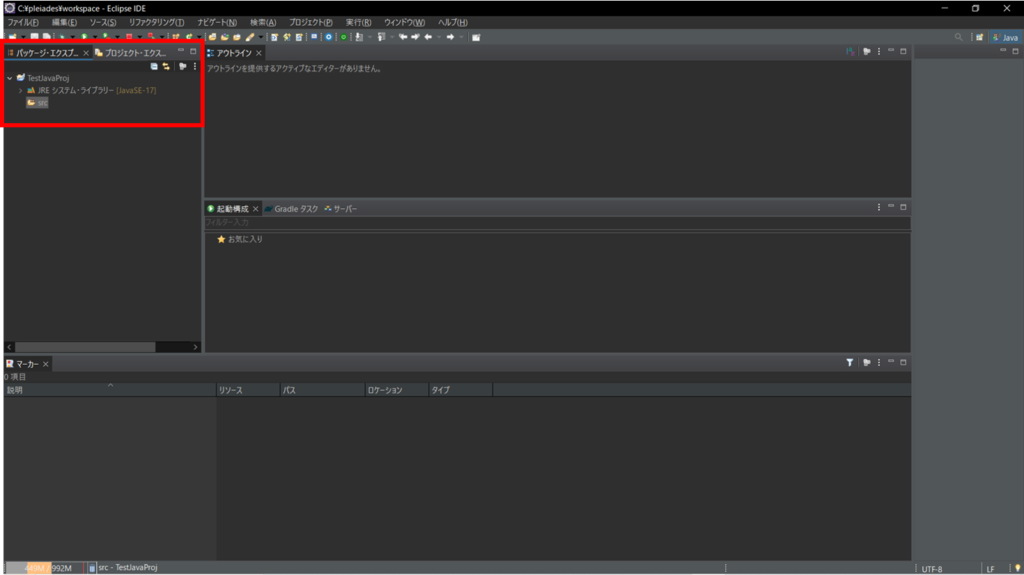
下記のような画面が表示されれば、プロジェクトの作成は完了です。

HelloWorldを実行する
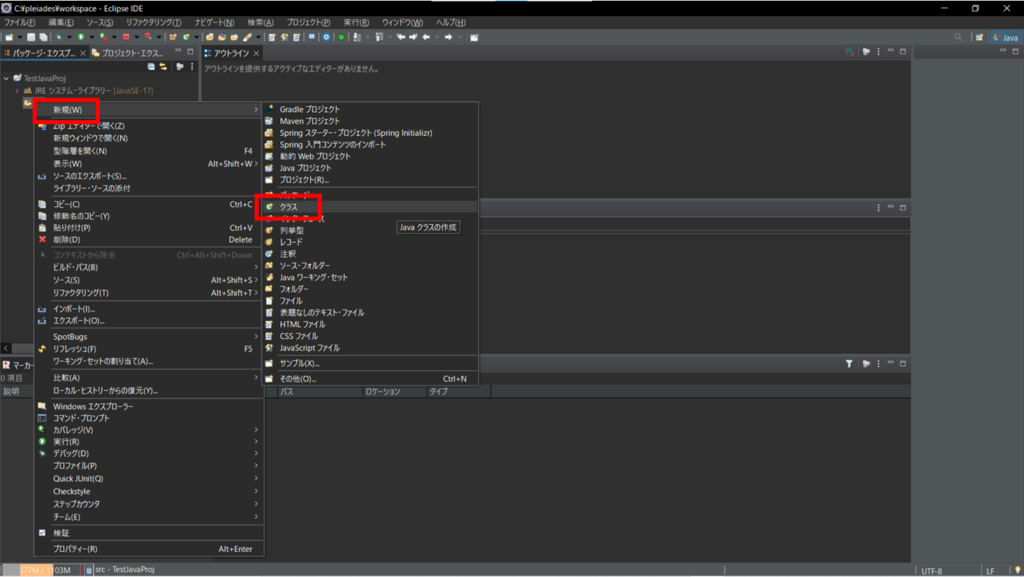
次に、TestJavaProj>src を右クリックし、新規>クラス をクリックします。

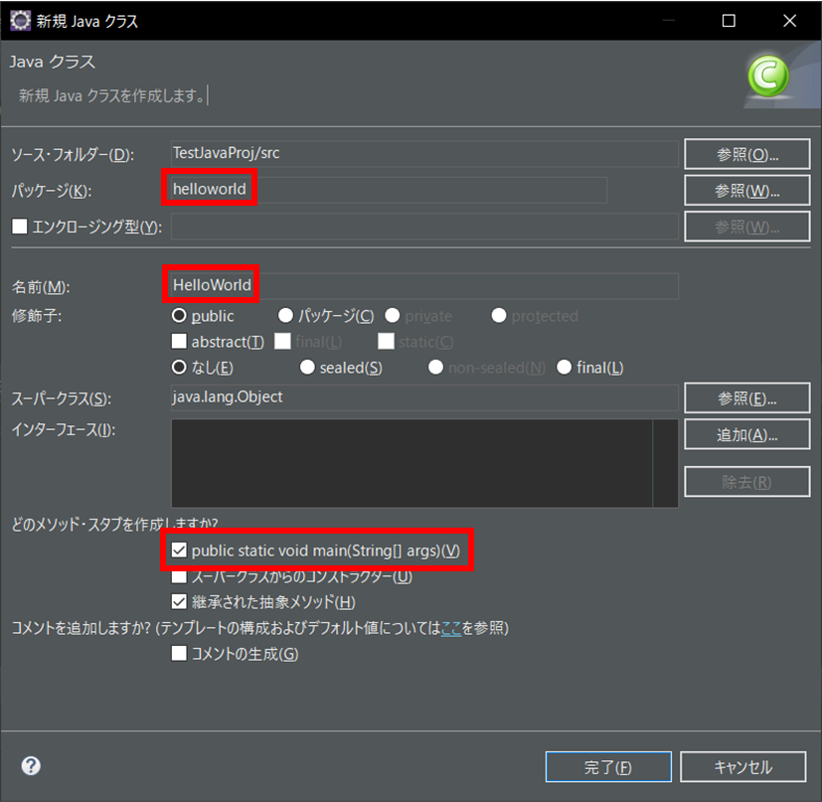
下記内容を入力し、完了をクリックします。
パッケージ名:helloworld
名前:HelloWorld
public static void main(String[] args) にチェックを入れます。

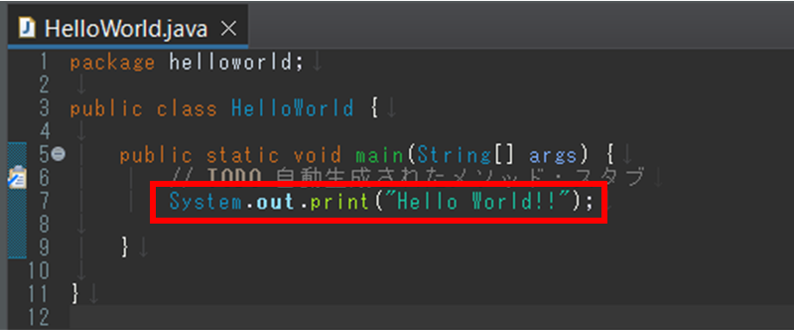
mainメソッドの内側に下記行を追加し、保存します。
System.out.print("Hello World!!");
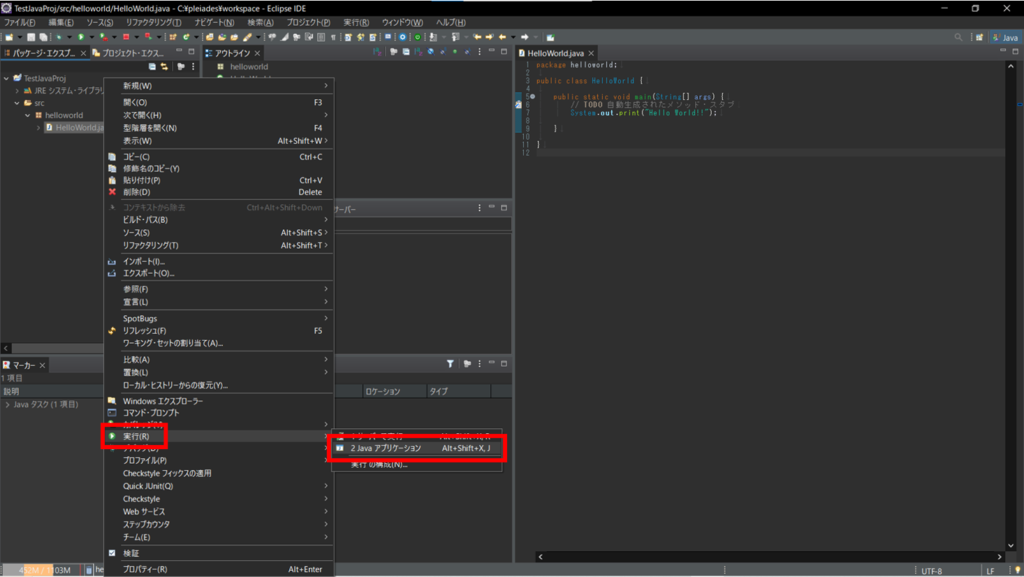
パッケージ・エクスプローラのsrc>helloworld>HalloWorld.java を右クリックし、実行>2 Javaアプリケーション をクリックします。

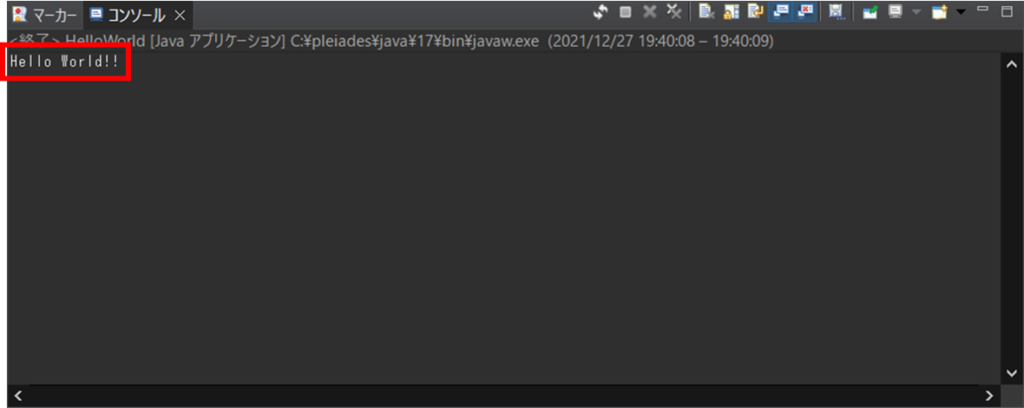
コンソールに「Hello World!!」が表示されていれば完了です。

for文を実行する
次に、上記と同様に、srcを右クリックし、新規>クラスを選択します。
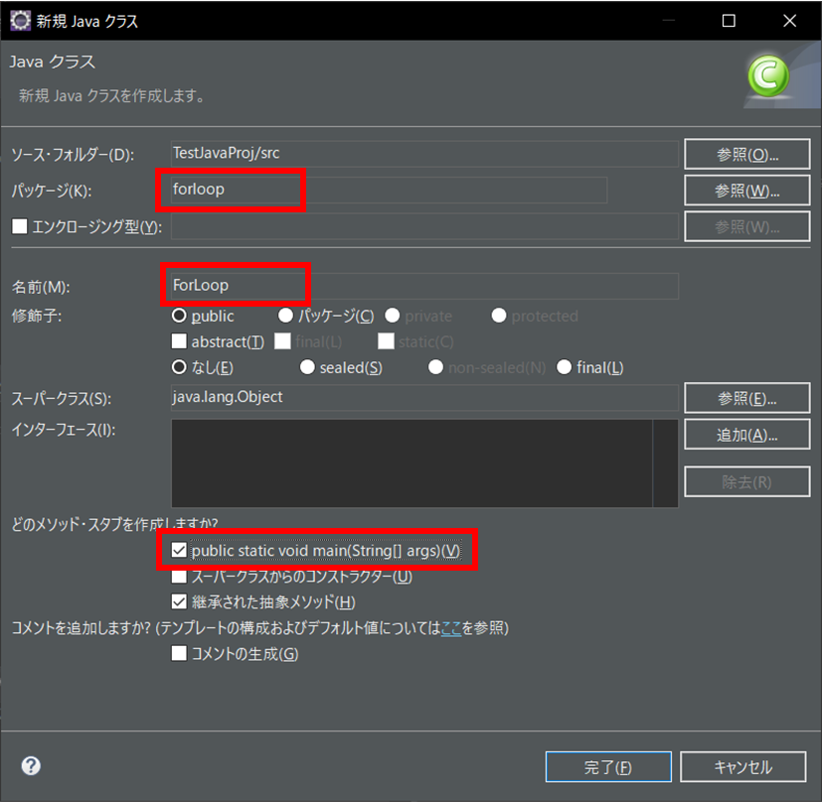
下記内容を入力し、完了をクリックします。
パッケージ名:forloop
名前:ForLoop
public static void main(String[] args) にチェックを入れます。

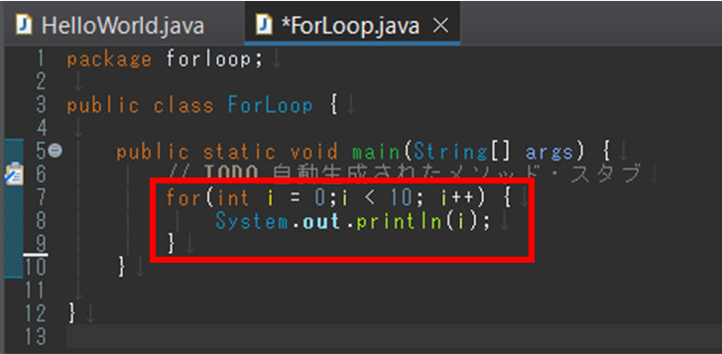
mainメソッドの内側に下記行を追加し、保存します。
for(int i = 0;i < 10; i++) {
System.out.println(i);
}
パッケージ・エクスプローラのsrc>forloop>ForLoop.java を右クリックし、実行>2 Javaアプリケーション をクリックします。
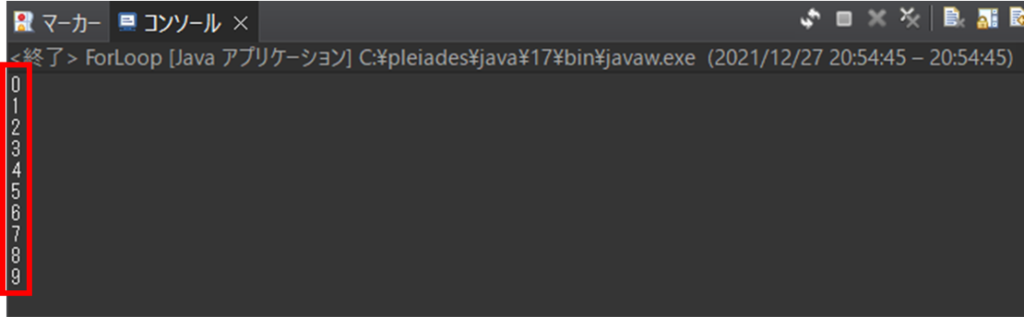
コンソールに下記が表示されていれば完了です。

if文を実行する
次に、上記と同様に、srcを右クリックし、新規>クラスを選択します。
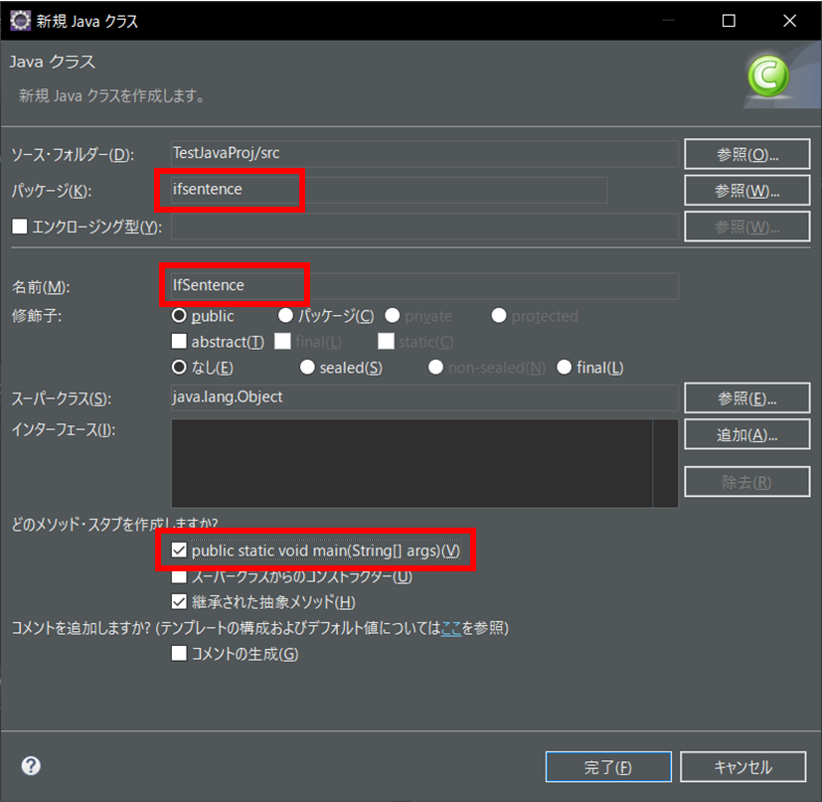
下記内容を入力し、完了をクリックします。
パッケージ名:ifsentence
名前:IfSentence
public static void main(String[] args) にチェックを入れます。

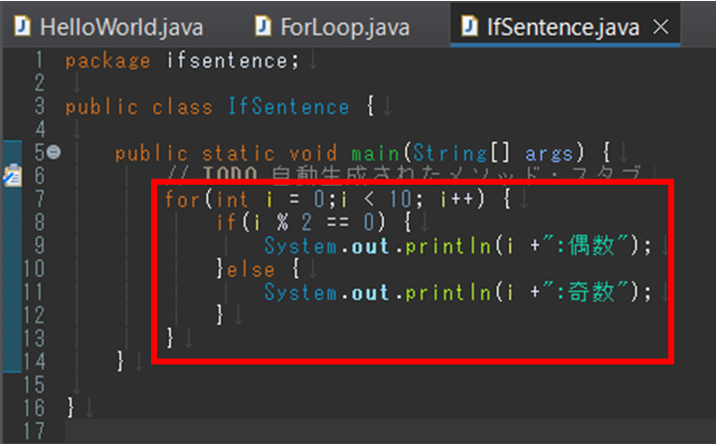
mainメソッドの内側に下記行を追加し、保存します。
for(int i = 0;i < 10; i++) {
if(i % 2 == 0) {
System.out.println(i +":偶数");
}else {
System.out.println(i +":奇数");
}
}

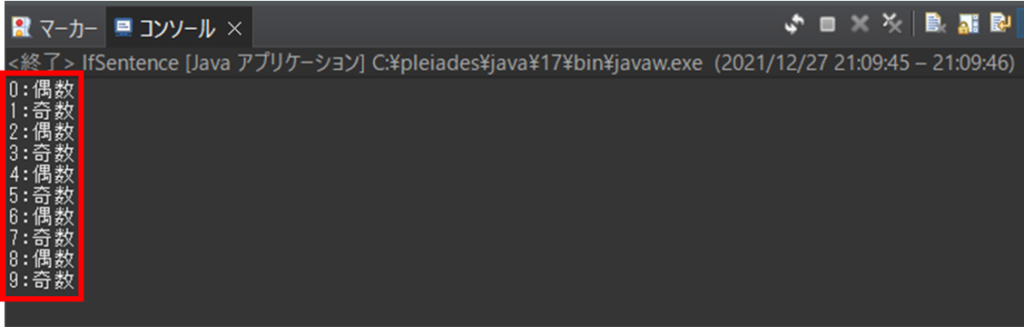
パッケージ・エクスプローラのsrc>ifsenence>IfSenence.java を右クリックし、実行>2 Javaアプリケーション をクリックします。
コンソールに下記が表示されていれば完了です。

配列を使用する
次に、上記と同様に、srcを右クリックし、新規>クラスを選択します。
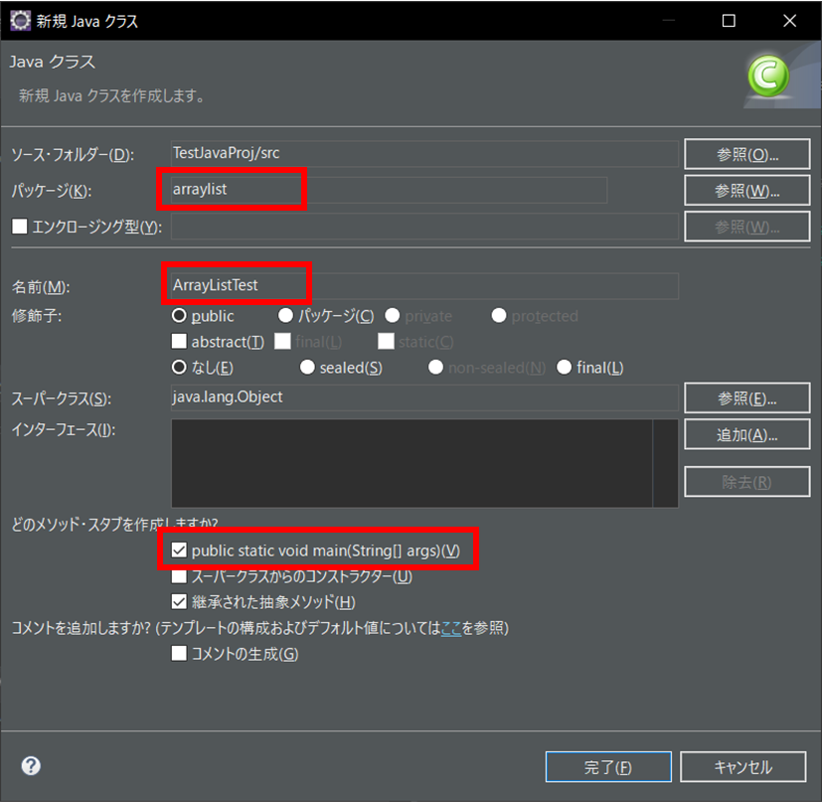
下記内容を入力し、完了をクリックします。
パッケージ名:arraylist
名前:ArrayListTest
public static void main(String[] args) にチェックを入れます。

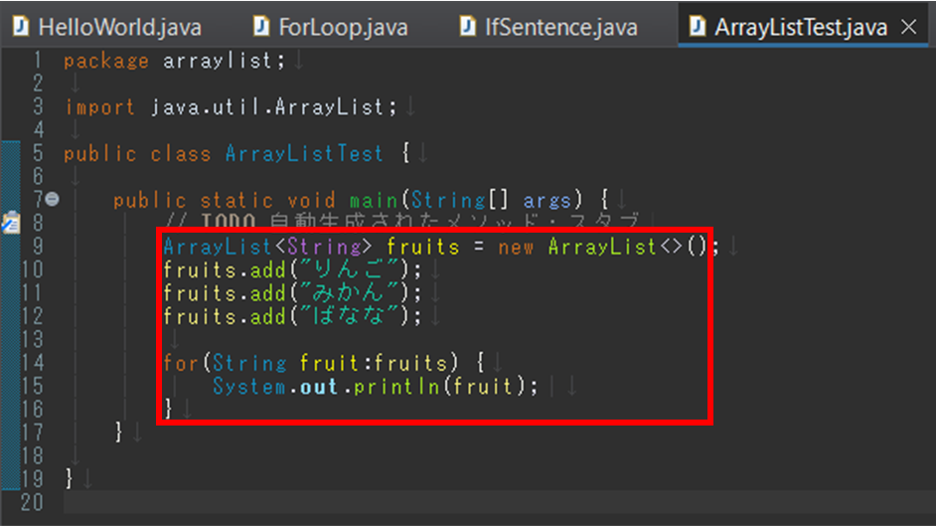
mainメソッドの内側に下記行を追加し、保存します。
ArrayList<String> fruits = new ArrayList<>();
fruits.add("りんご");
fruits.add("みかん");
fruits.add("ばなな");
for(String fruit:fruits) {
System.out.println(fruit);
}
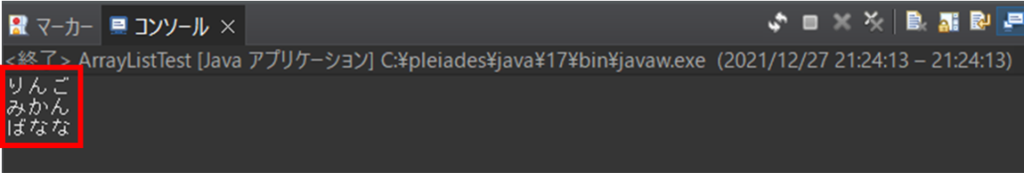
実行結果は下記のようになります。

発展課題
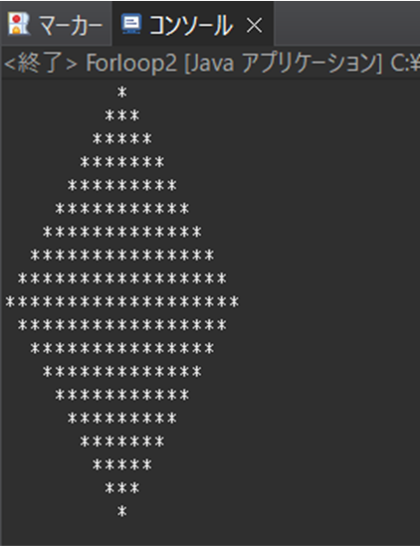
for文を使用して下記の出力を表示してください。

下記は回答例となります。
package forloop;
public class Forloop2 {
public static void main(String[] args) {
// TODO 自動生成されたメソッド・スタブ
int input_num = 10;
for(int i = -input_num;i < input_num; i++) {
for(int j = 0 ; j < Math.abs(i) ;j++) {
System.out.print(" ");
}
for(int j = 1 ; j < input_num-Math.abs(i) ;j++) {
System.out.print("*");
}
for(int j = 0 ; j < input_num-Math.abs(i) ;j++) {
System.out.print("*");
}
System.out.println("");
}
}
}JavaSpring基礎
下記が本記事の参考サイトとなります。

プロジェクトを作成する
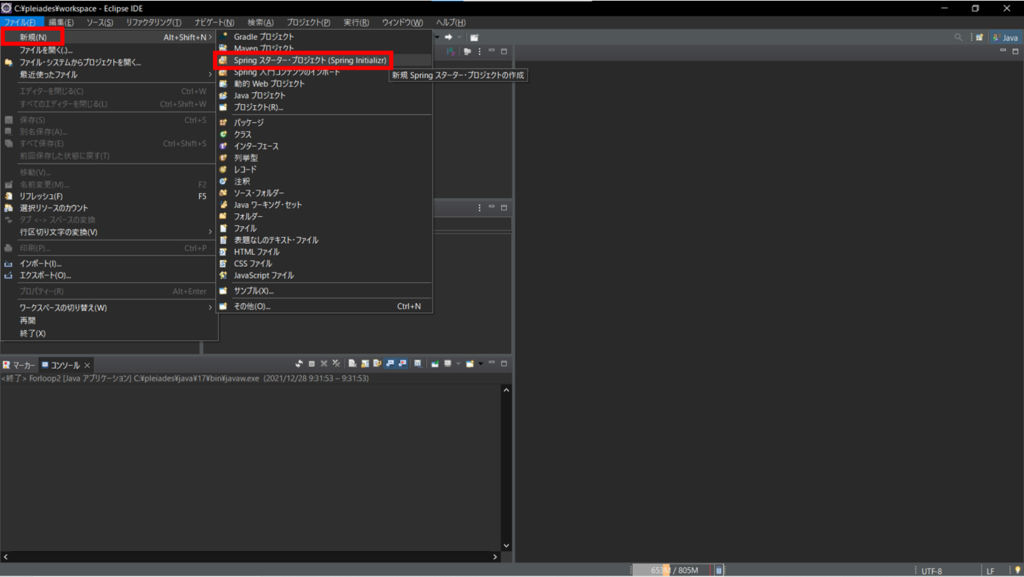
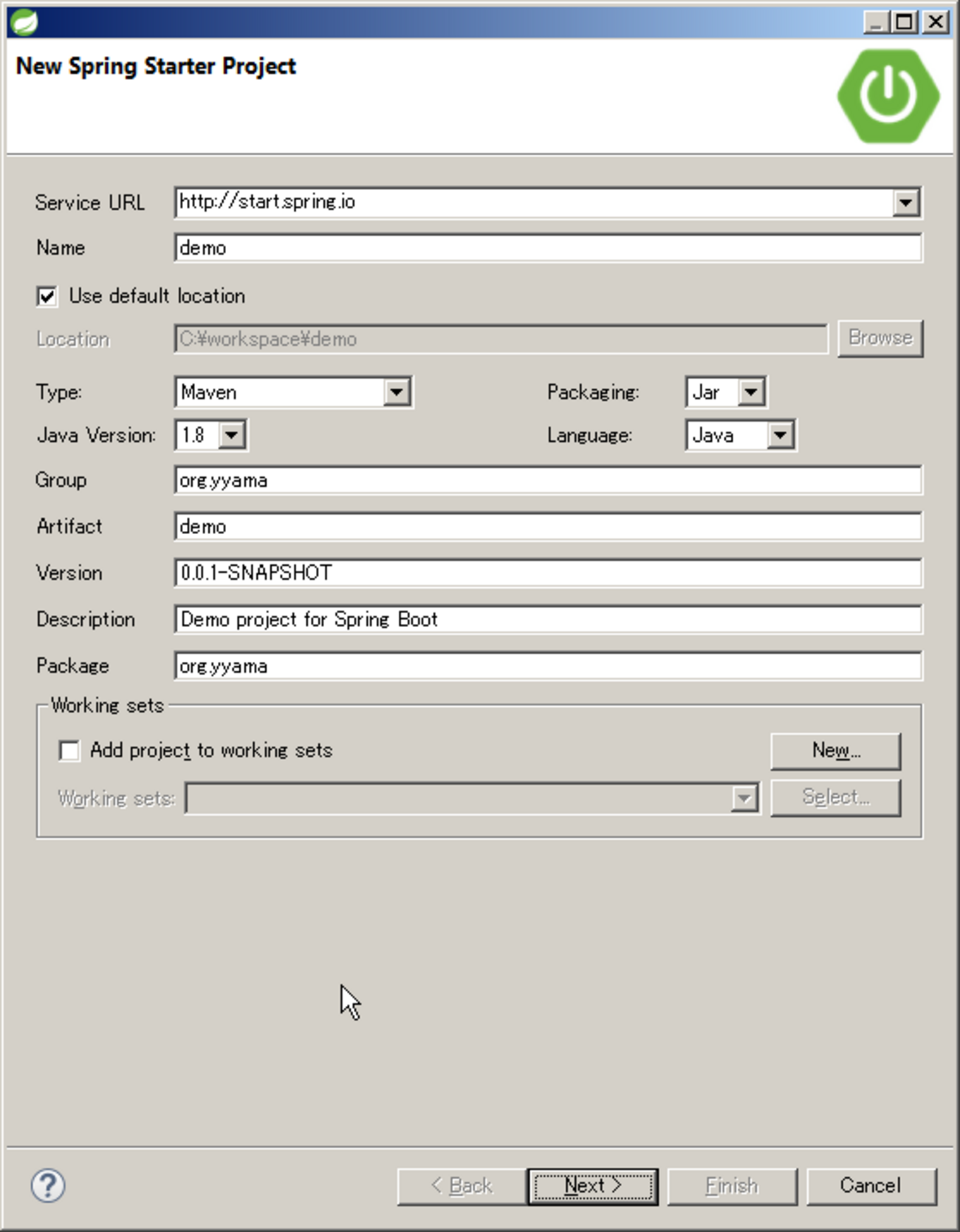
ファイル>新規>Springスターター・プロジェクト(Spring Initializr)を選択します。

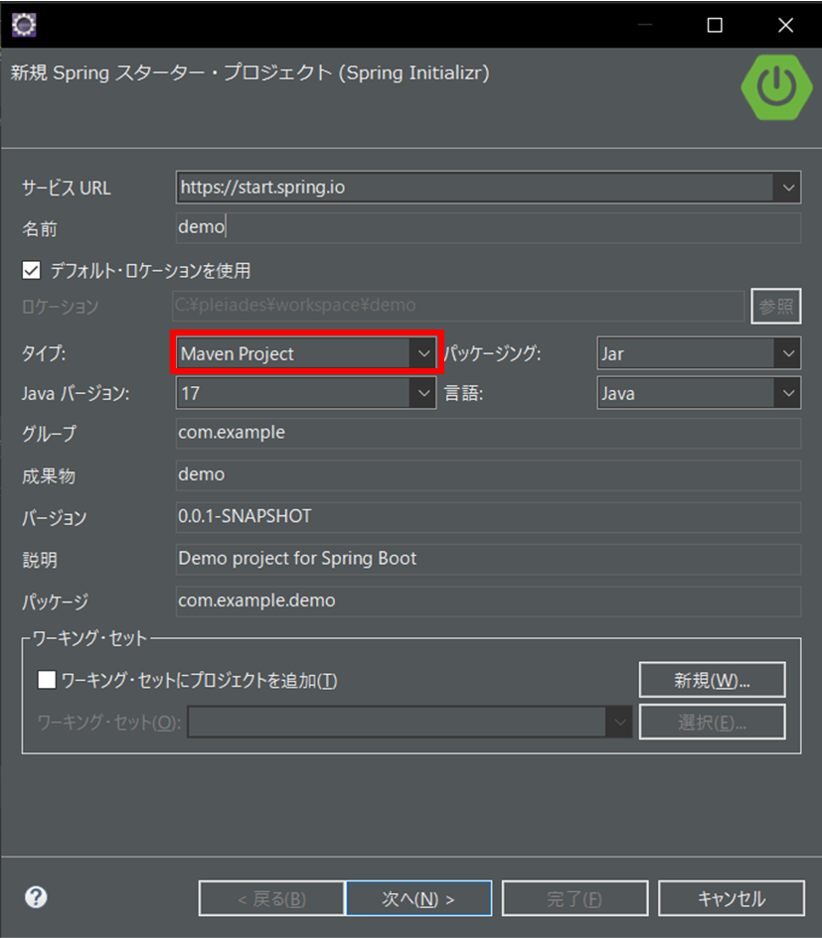
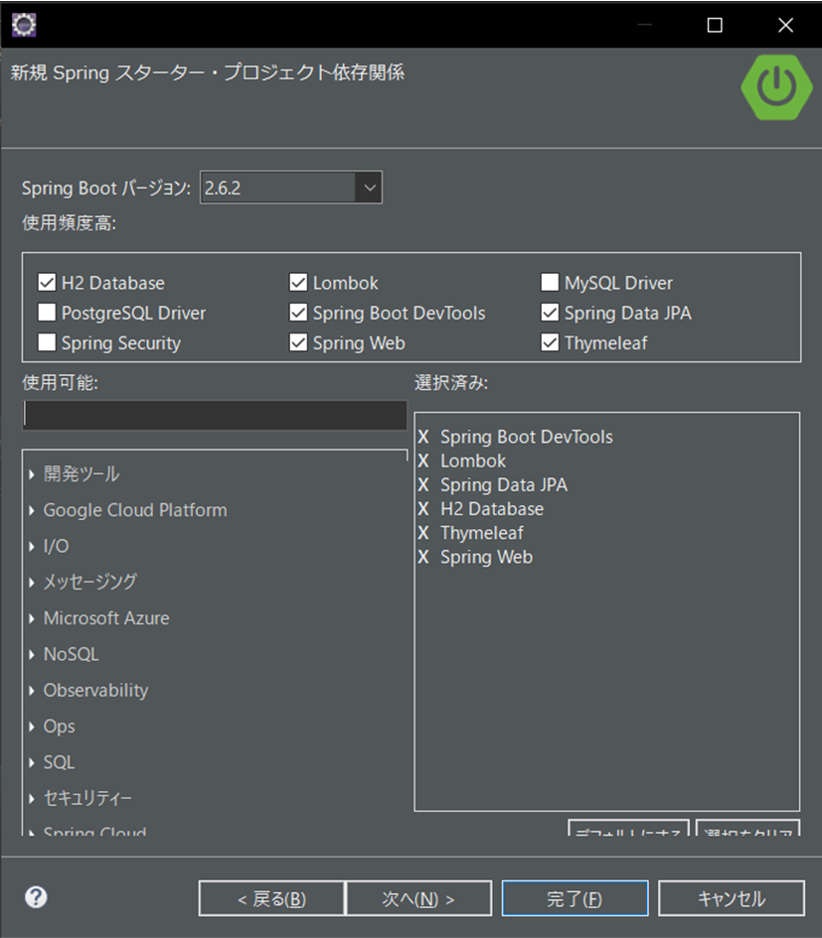
下記内容で次へをクリックします。
タイプ:Maven Project

完了をクリックします。

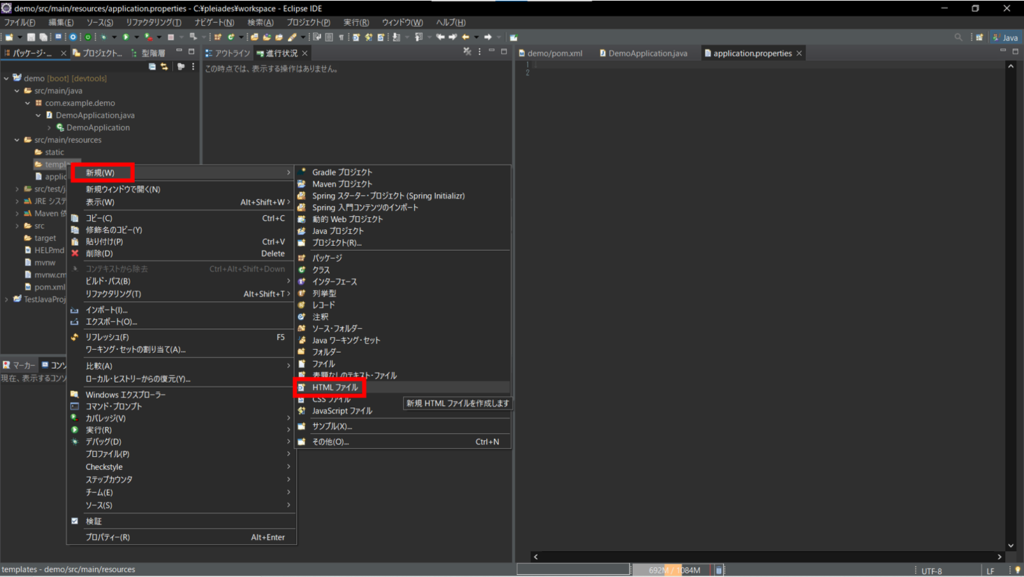
src>main>resources>template を右クリックします。
新規>HTMLファイルを選択します。

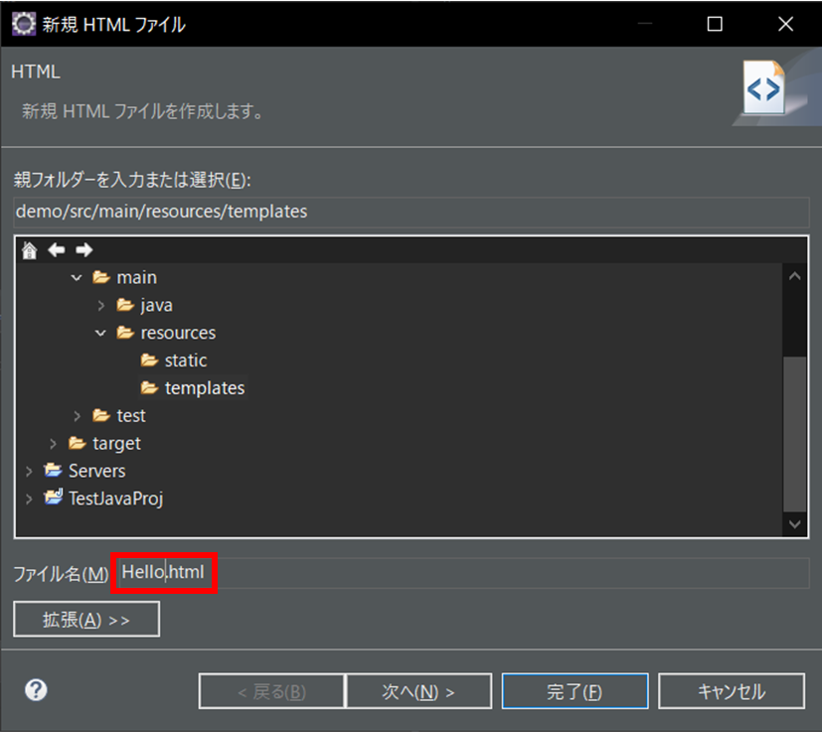
ファイル名:Hello.html
完了をクリックします。

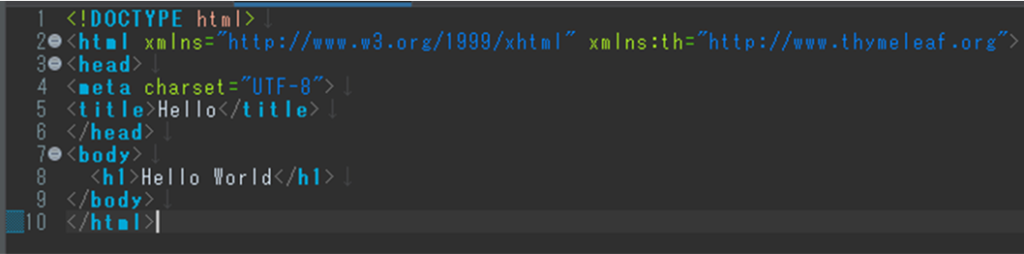
下記内容を記述し、保存します。

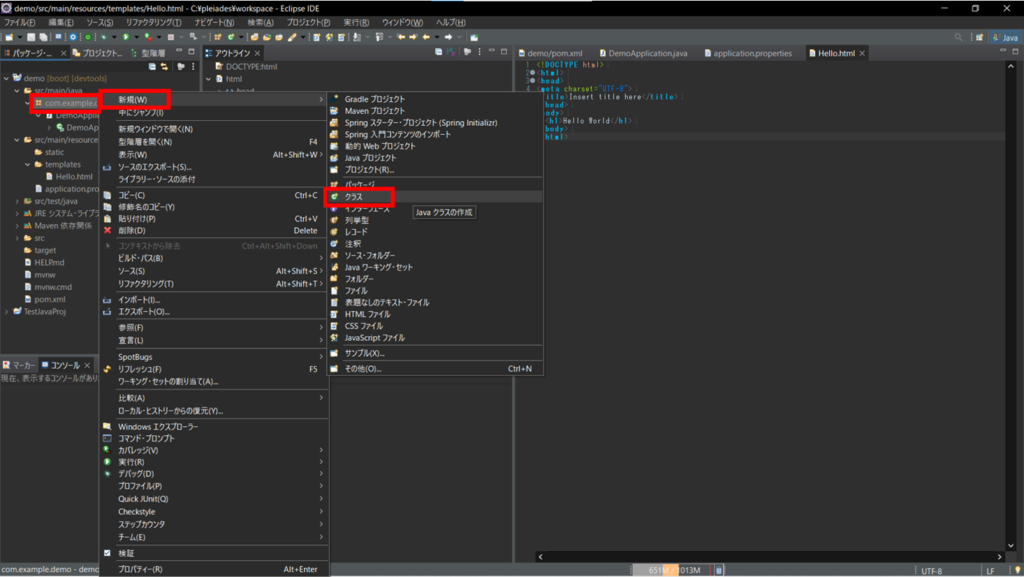
src>main>java>com.example.demo を右クリックします。
新規>クラス を選択します。

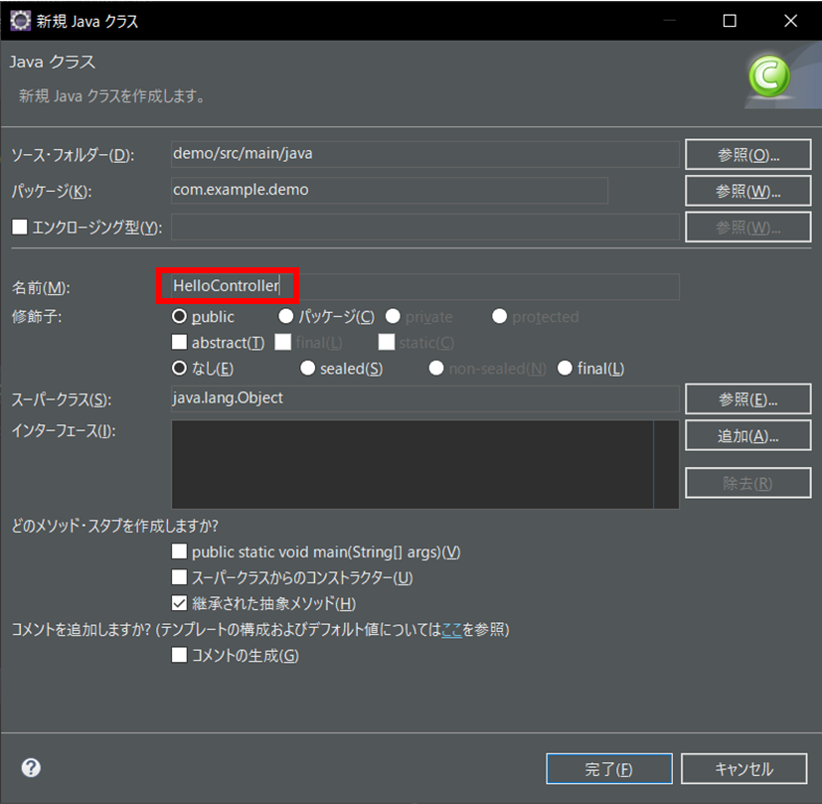
下記内容で完了をクリックします。
名前:HelloController

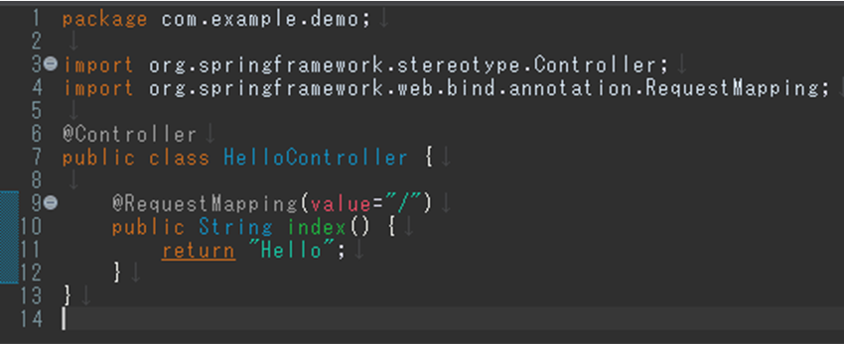
下記内容を記述し、保存します。

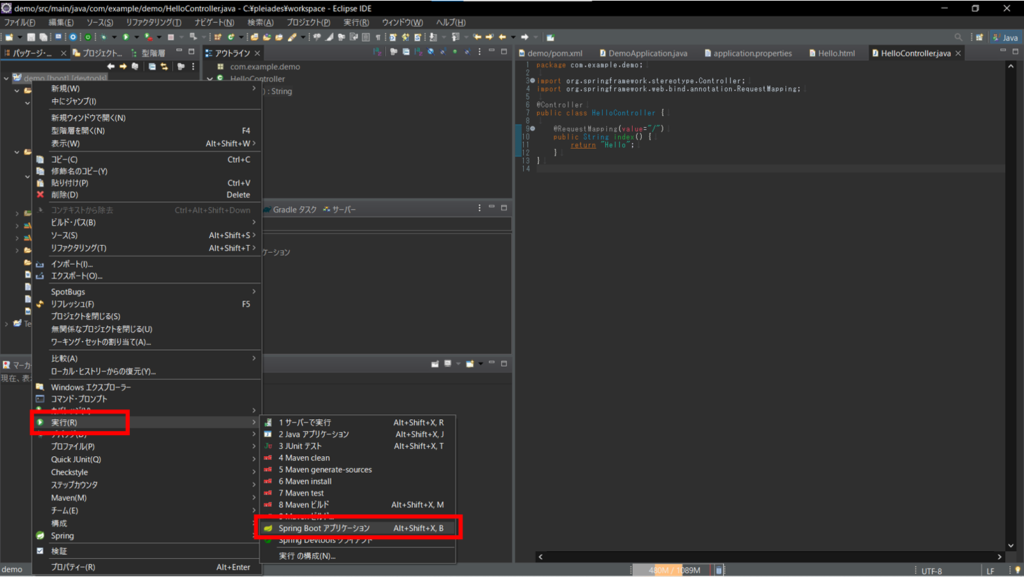
demoプロジェクト を右クリックします。
実行>Spring Bootアプリケーション をクリックします。

下記のようなウィンドウが表示された場合、アクセスを許可する をクリックします。

下記のようなウィンドウが表示された場合、アクセスを許可する をクリックします。

ブラウザ(chromeなど)を開き、URLに「http://localhost:8080/」を指定して、画面を開きます。
Hello Worldが表示されたら完了です。

画面遷移
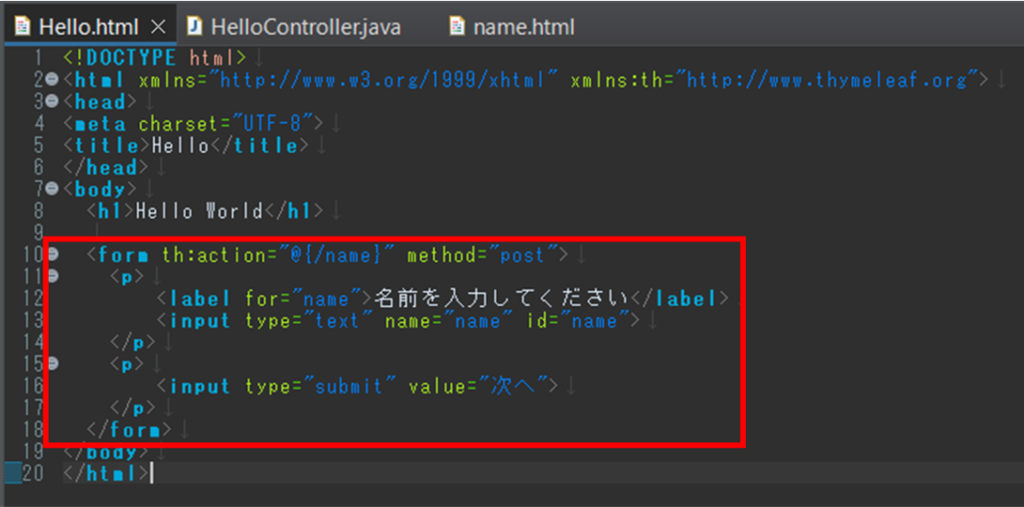
Hello.htmlに下記の記述をし、保存します。

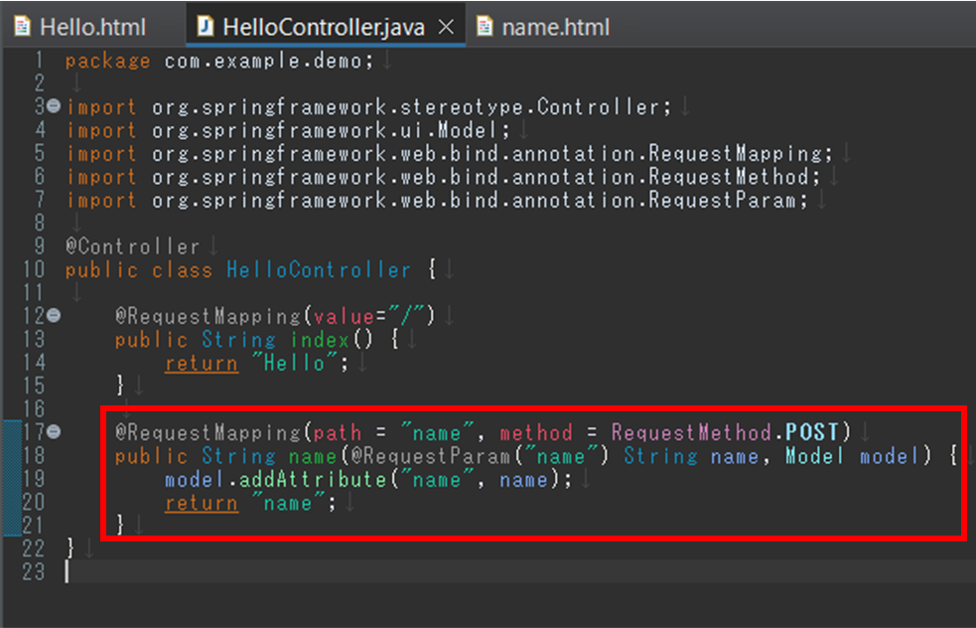
HelloController.javaに下記の記述をし、保存します。

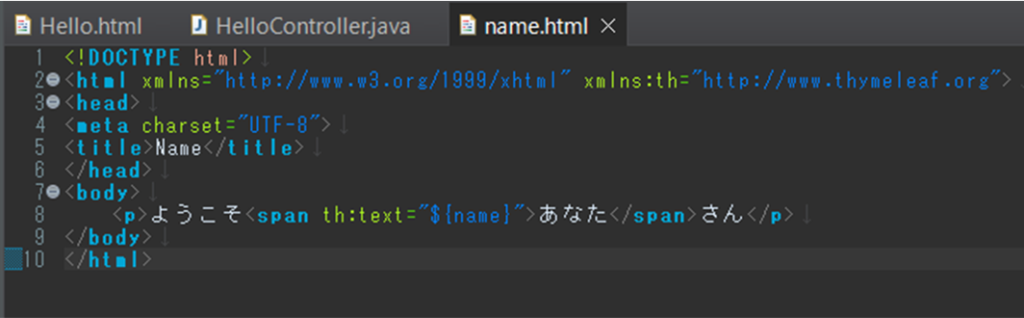
下記ファイルを作成し、下記内容を記述します。
/demo/src/main/resources/templates/name.html

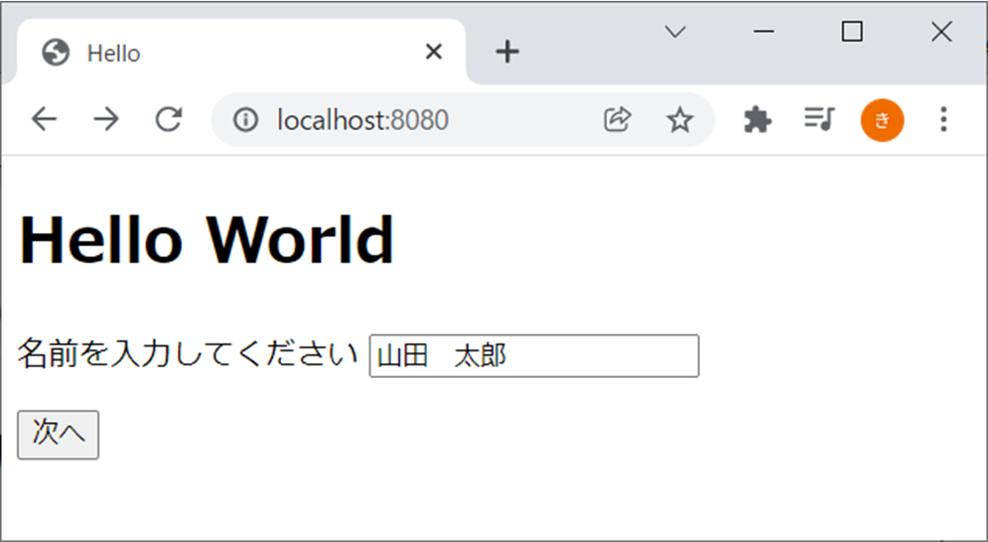
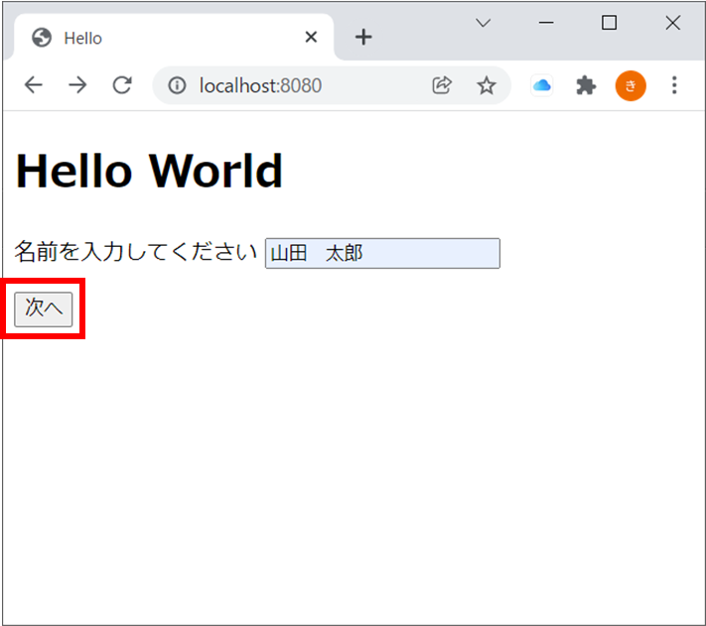
ブラウザ(chromeなど)を開き、URLに「http://localhost:8080/」を指定して、画面を開きます。
テキストボックスに名前を入力して、次へボタンをクリックします。

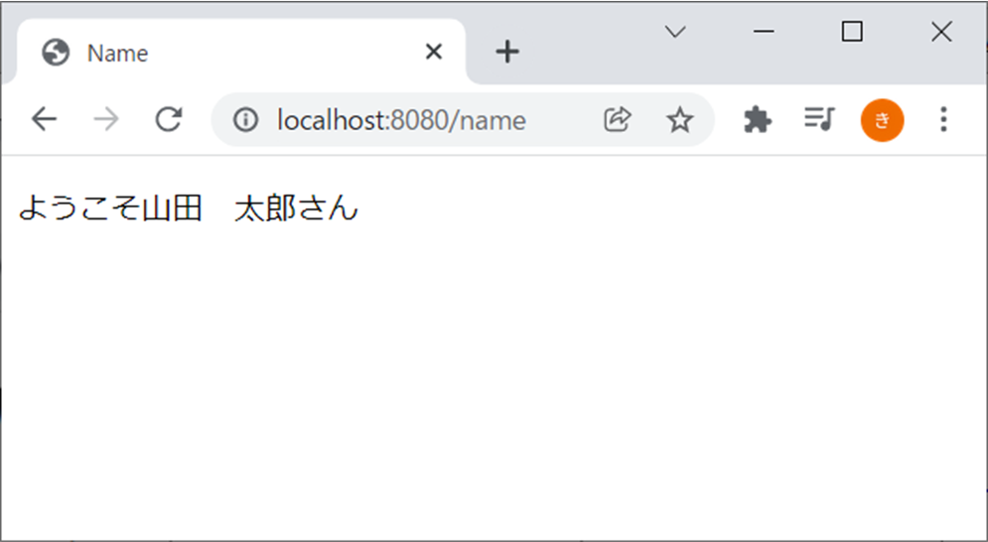
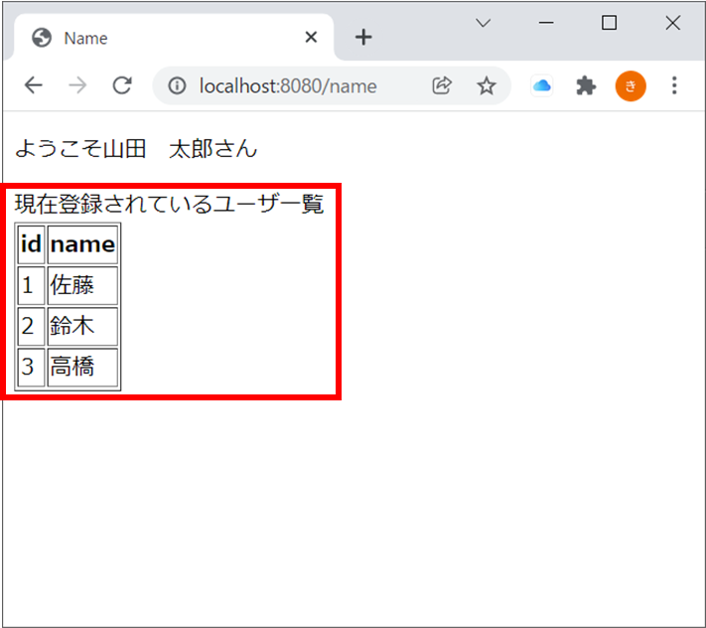
別の画面に遷移し、ようこそ○○○○さん と表示されていれば完了です。

postgresSQLインストール
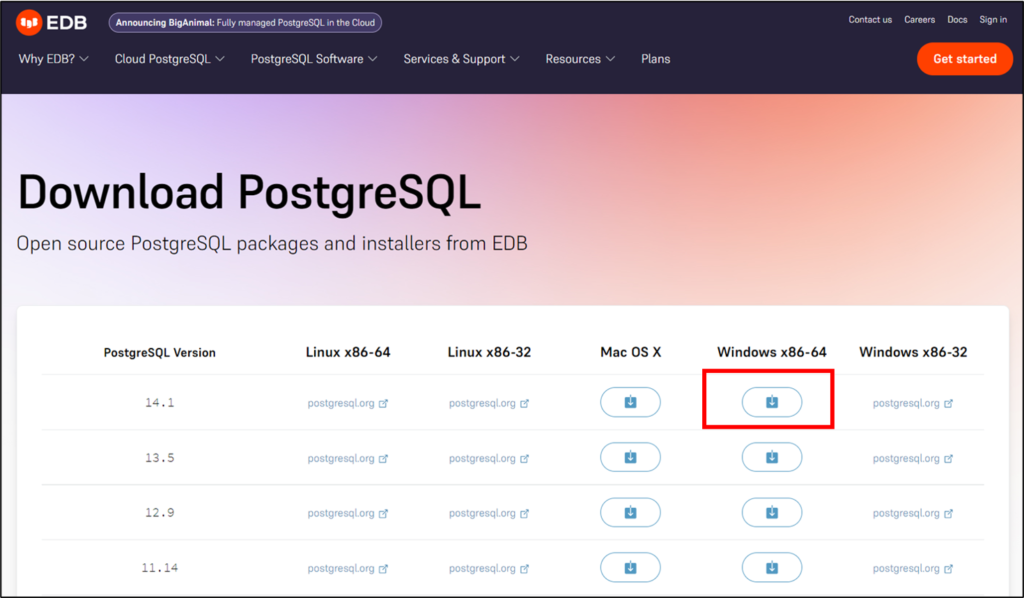
下記URLから自分のPCに合ったバージョンのリンクをクリックします。
参考です。
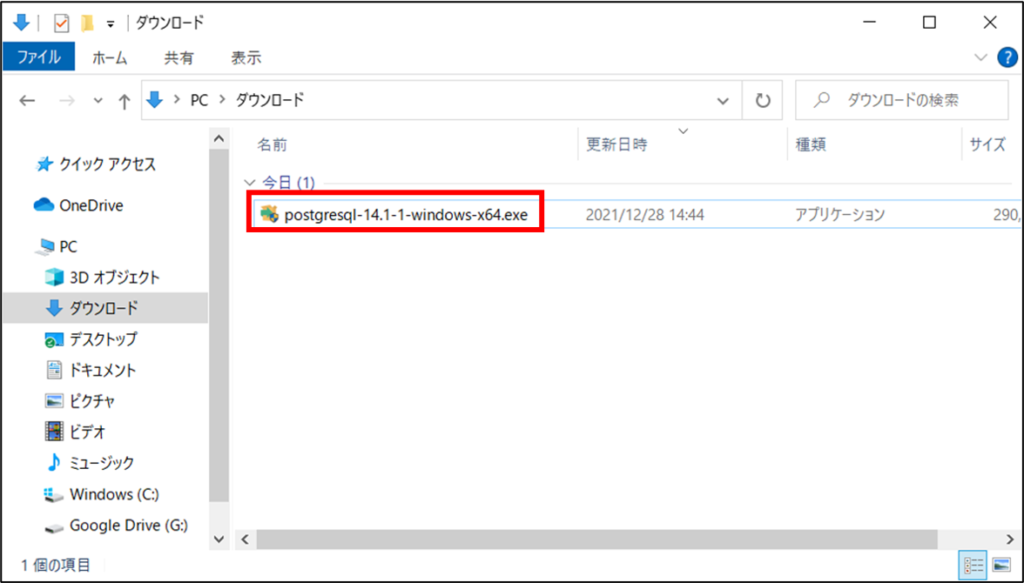
ダウンロードファイル:postgresql-14.1-1-windows-x64.exe

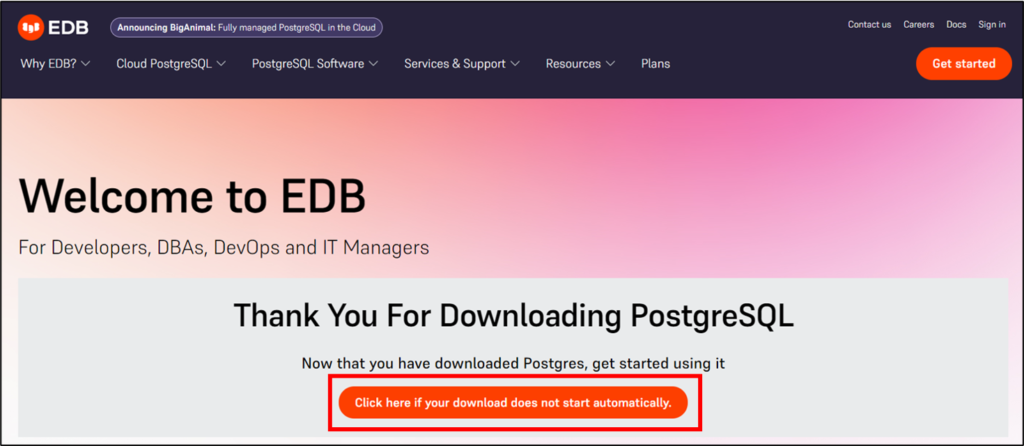
自動でダウンロードが開始されなかった場合、下記のボタンをクリックします。

ダウンロードしたファイをダブルクリックします。

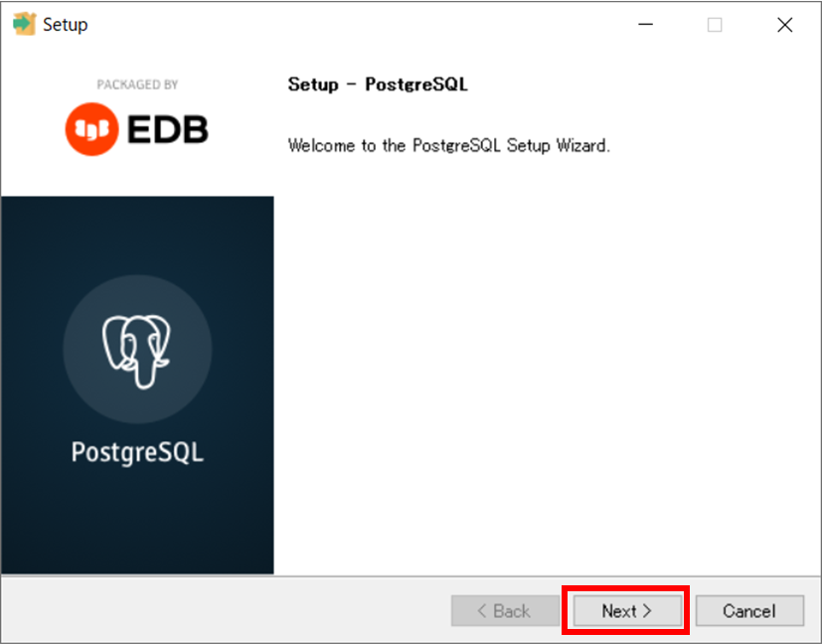
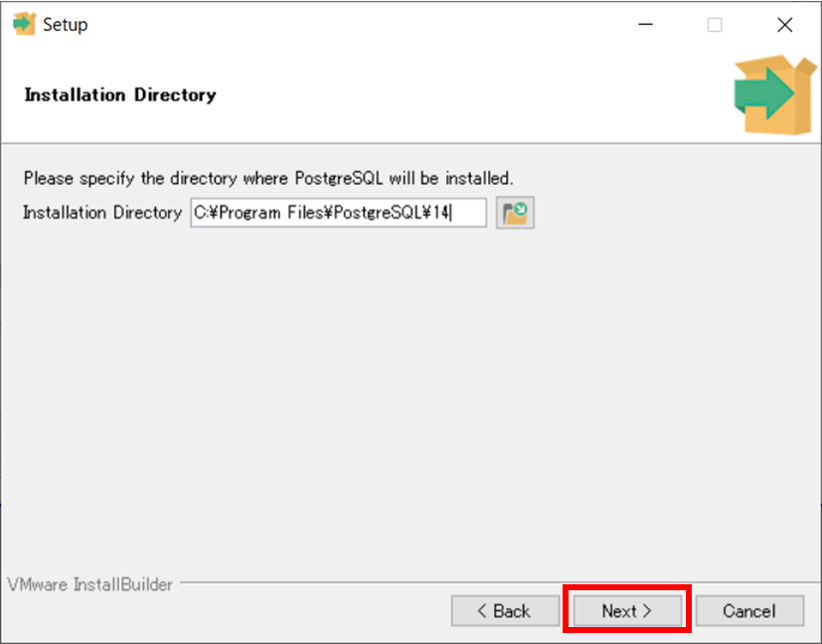
下記の画面が表示されるため、Next をクリックします。

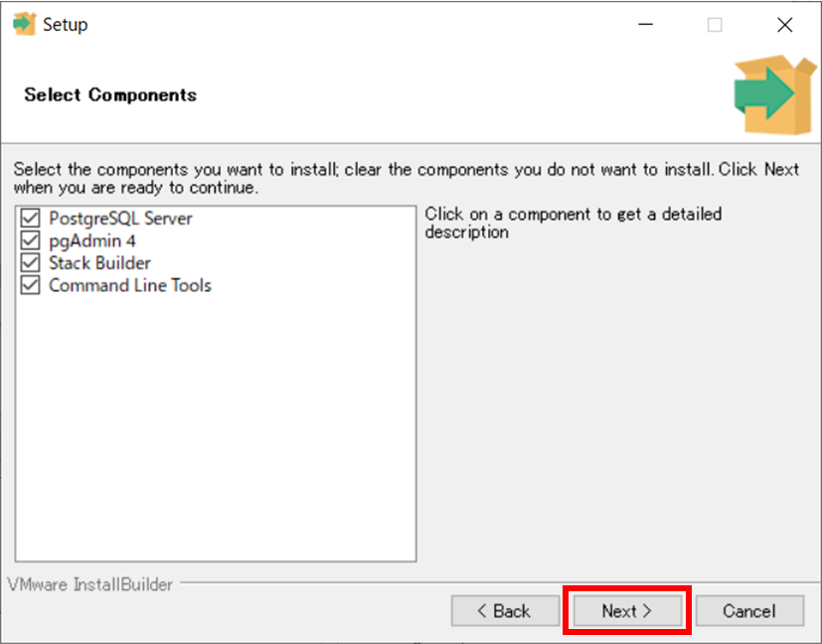
何も変更せずに、Next をクリックします。

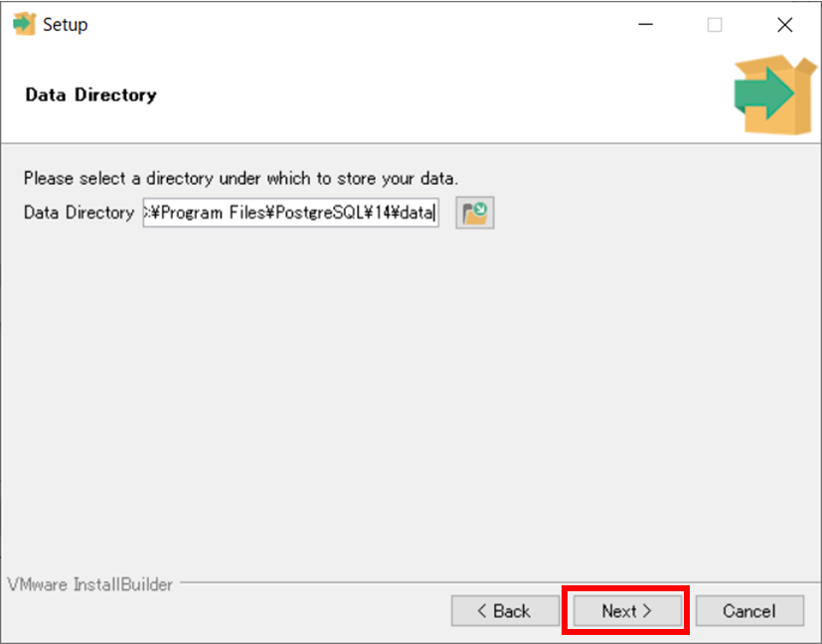
何も変更せずに、Next をクリックします。

何も変更せずに、Next をクリックします。

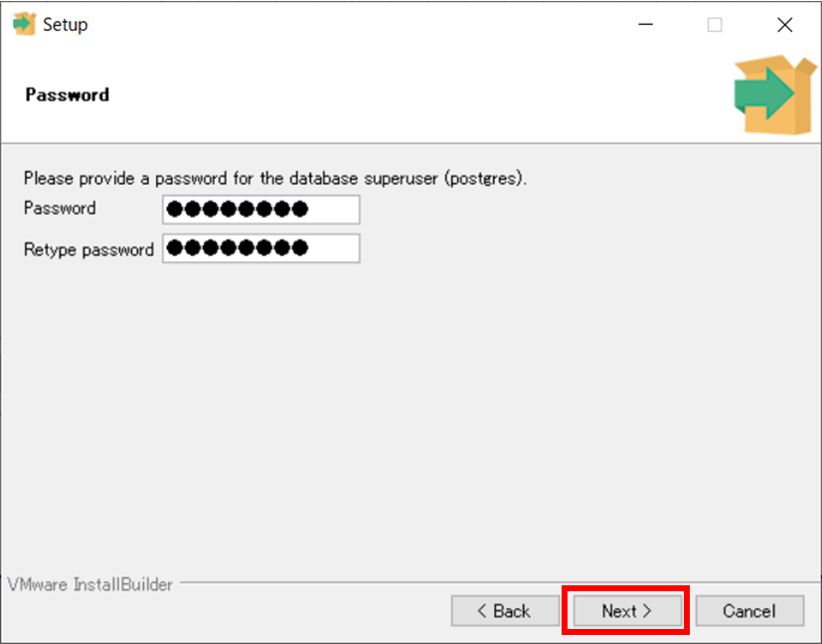
パスワードに「postgres」を入力し、Next をクリックします。

何も変更せずに、Next をクリックします。

何も変更せずに、Next をクリックします。

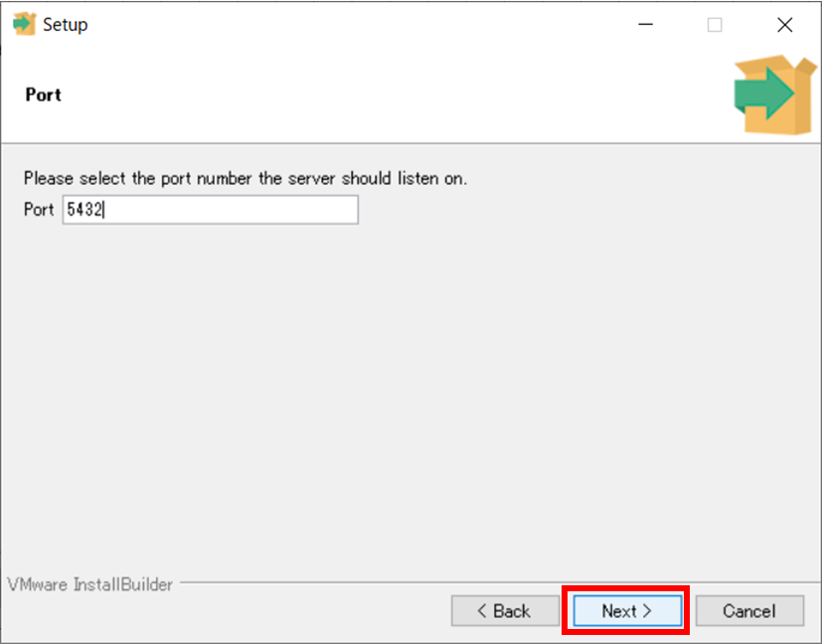
Next をクリックします。

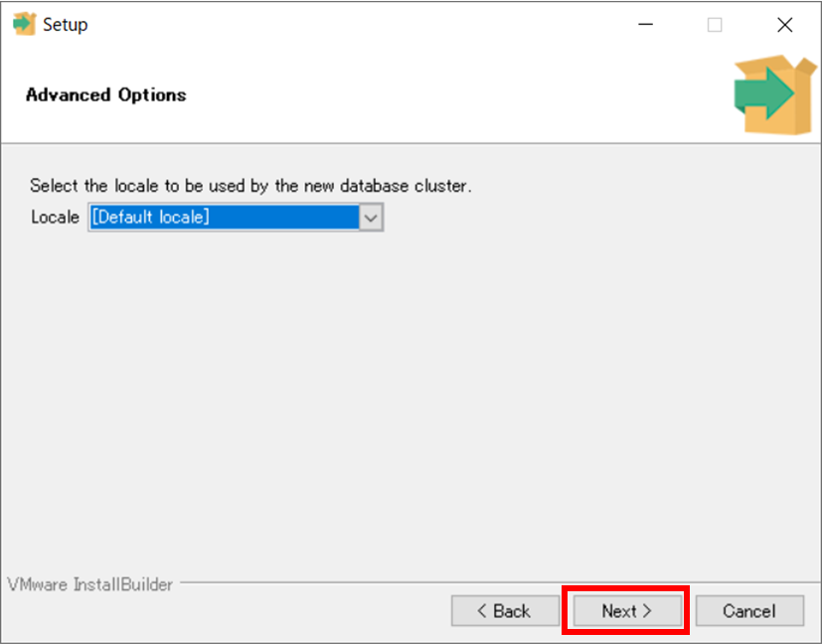
Next をクリックします。

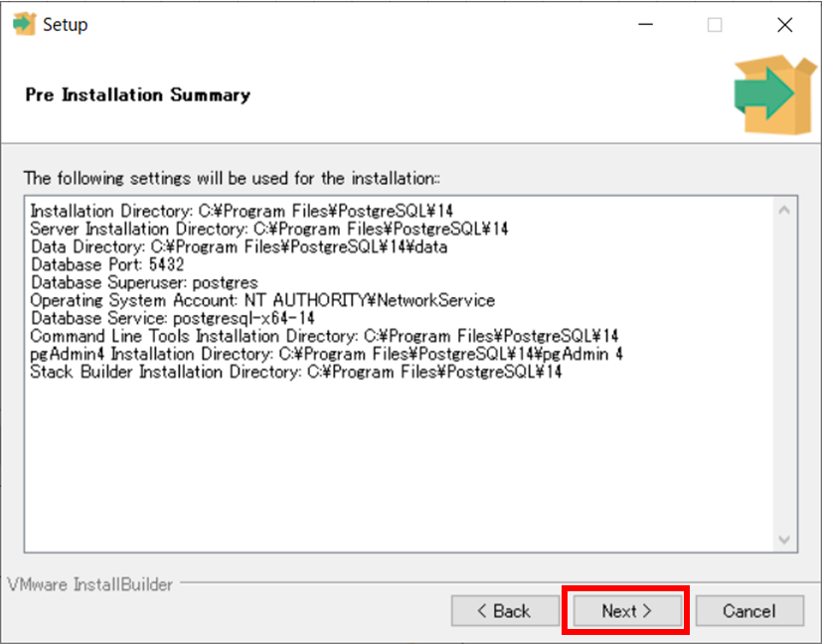
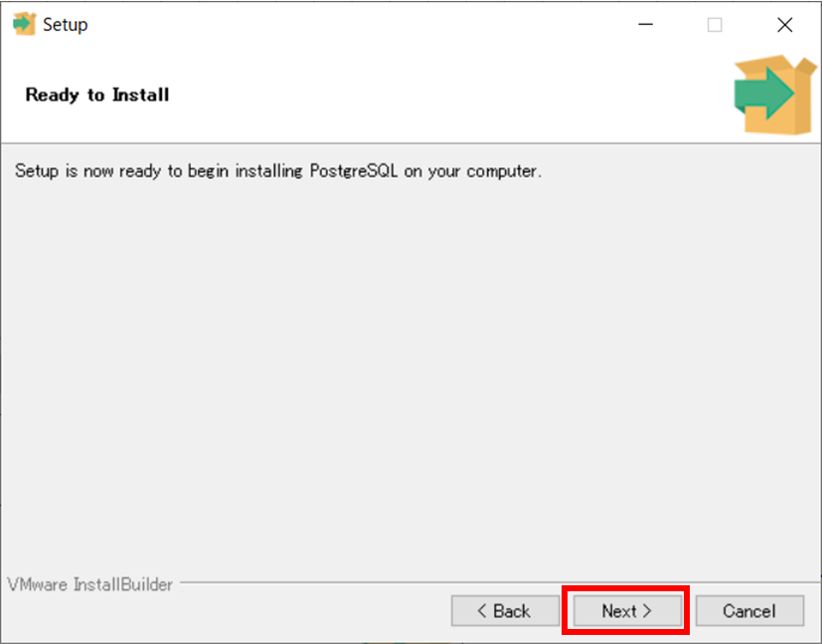
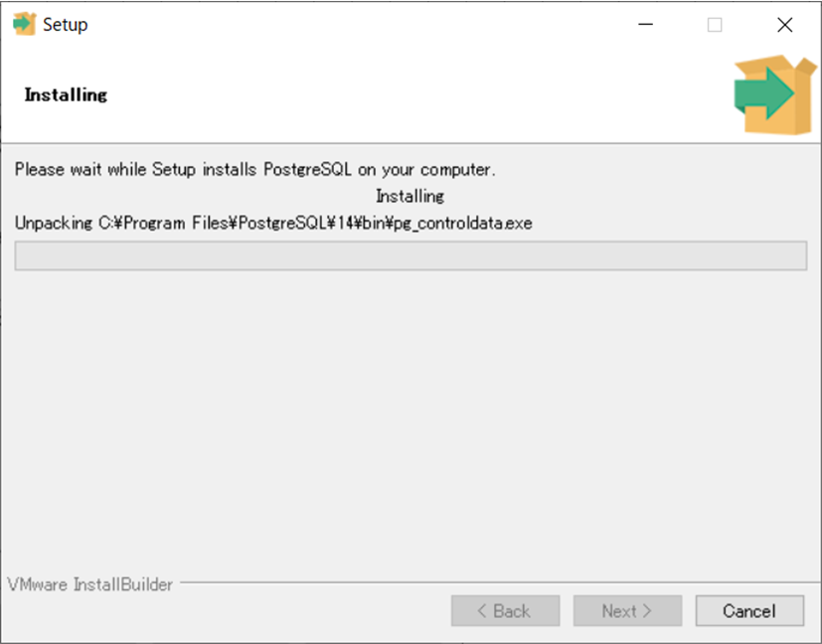
インストール実行中は下図が表示されるため、しばらく待機します。

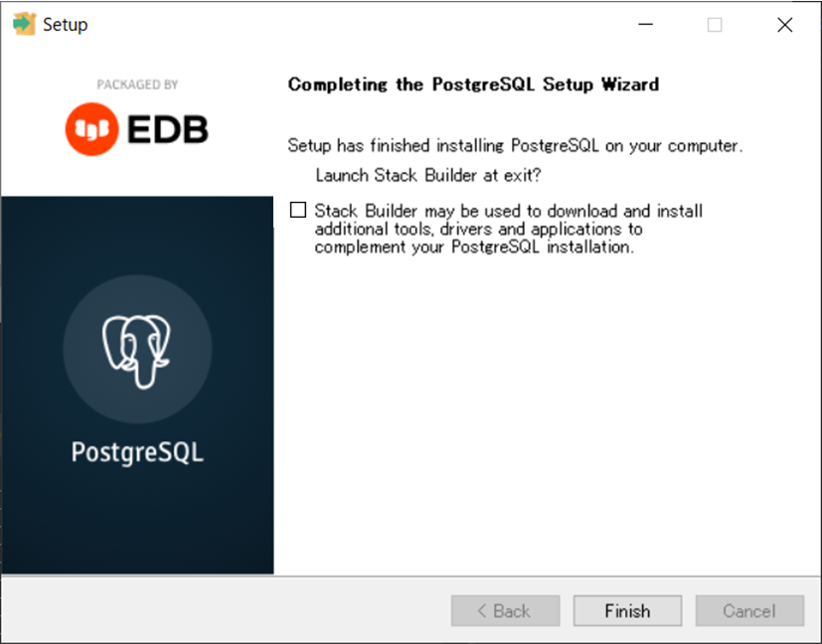
インストールが完了すると下図が表示されるため、チェックボックスのチェックを外して、Finishをクリックします。

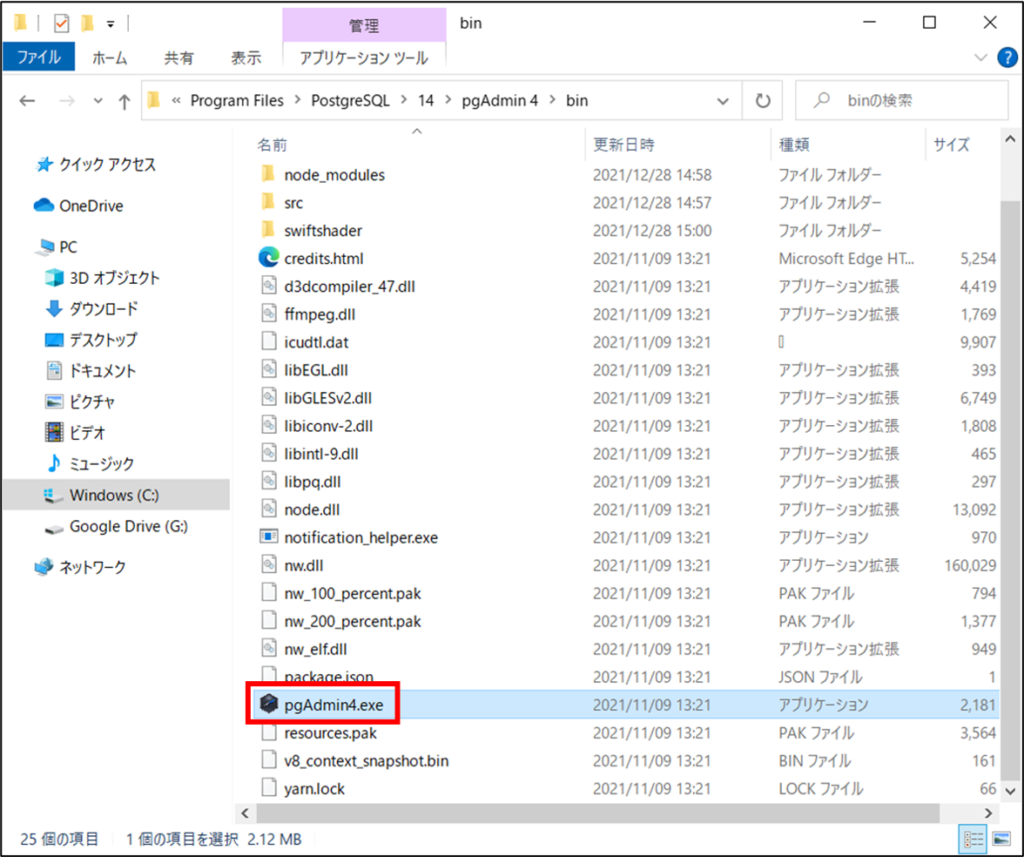
下記ファイルをダブルクリックし、実行します。
C:\Program Files\PostgreSQL\14\pgAdmin 4\bin\pgAdmin4.exe

起動中は下記画面が表示されます。

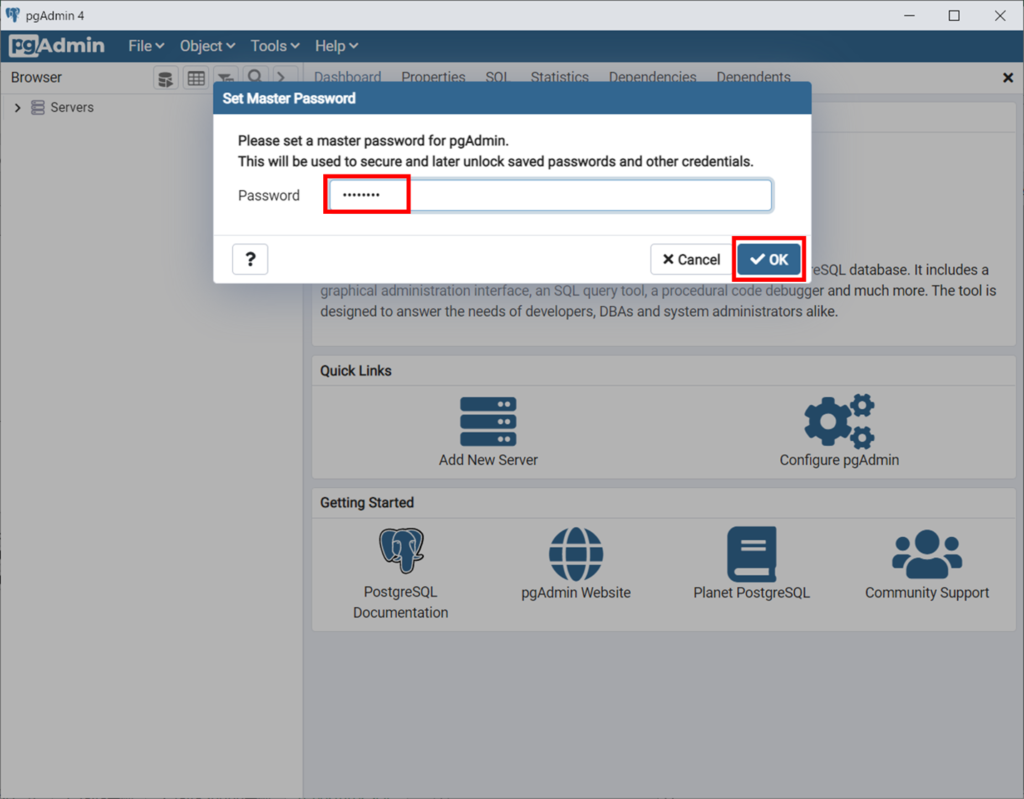
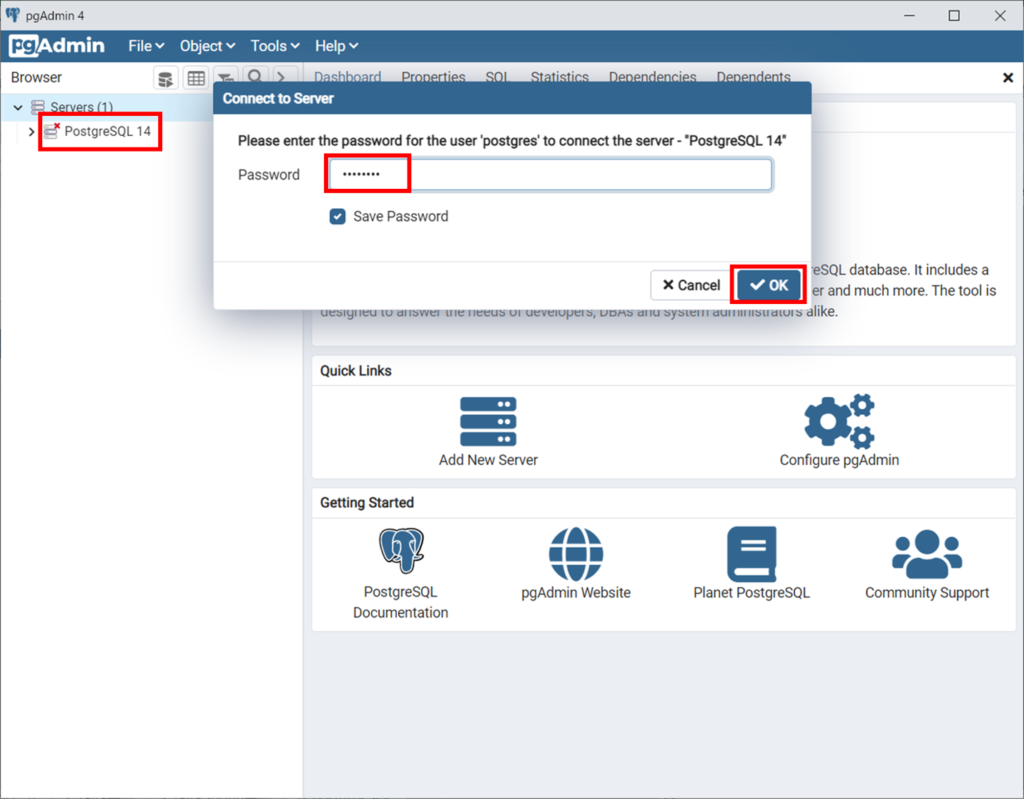
起動後、マスタパスワードの設定を求められるため「postgres」と入力し、OKをクリックします。

PostgreSQL 14をクリックすると、PostgreSQLインストール時に設定したパスワードを求められるため、「postgres」と入力し、OKをクリックします。

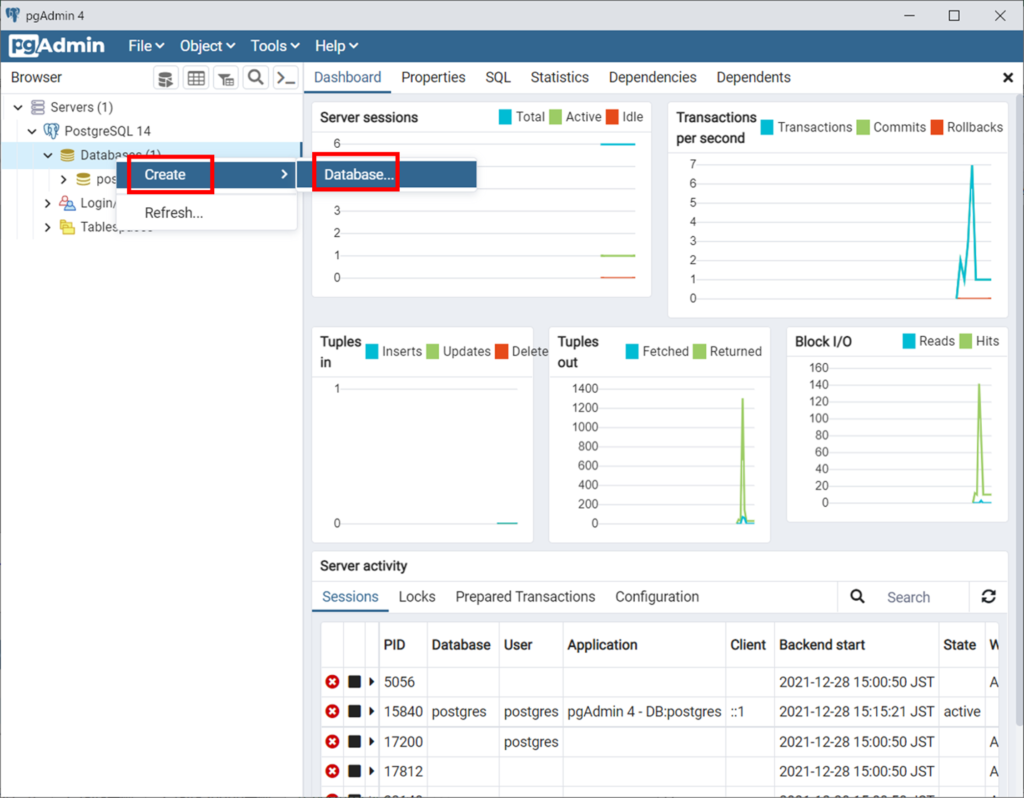
Databasesを右クリックし、Create>Database を選択します。

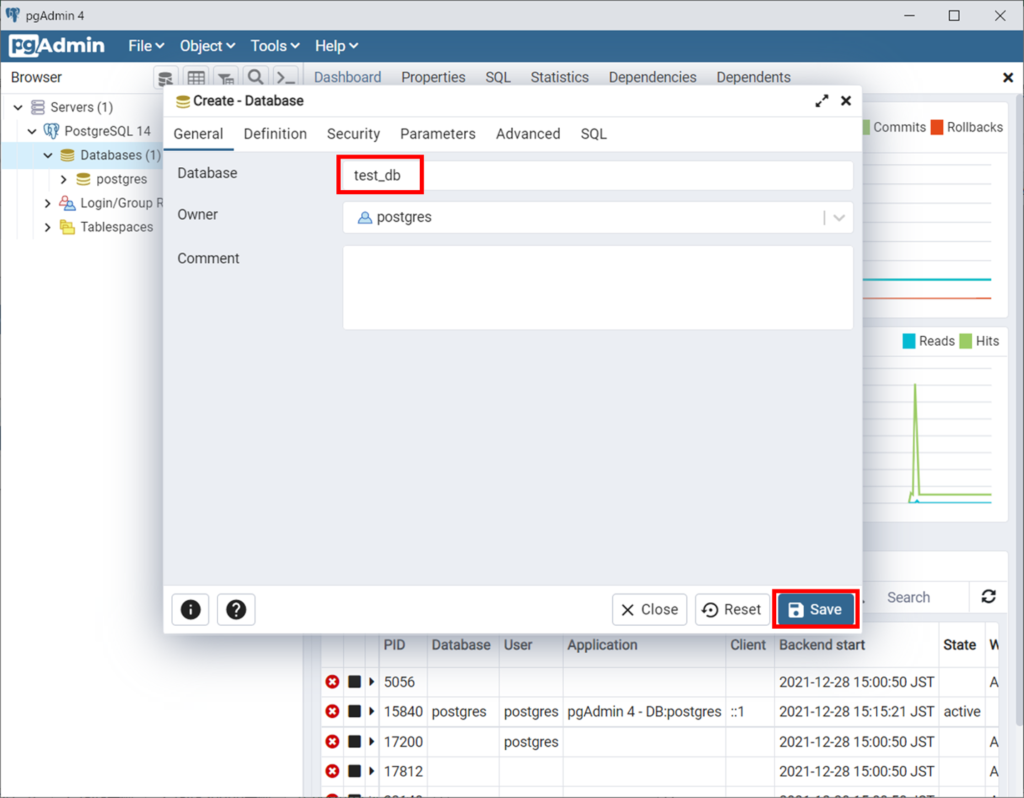
下記内容を入力し、Saveをクリックします。
Database:test_db

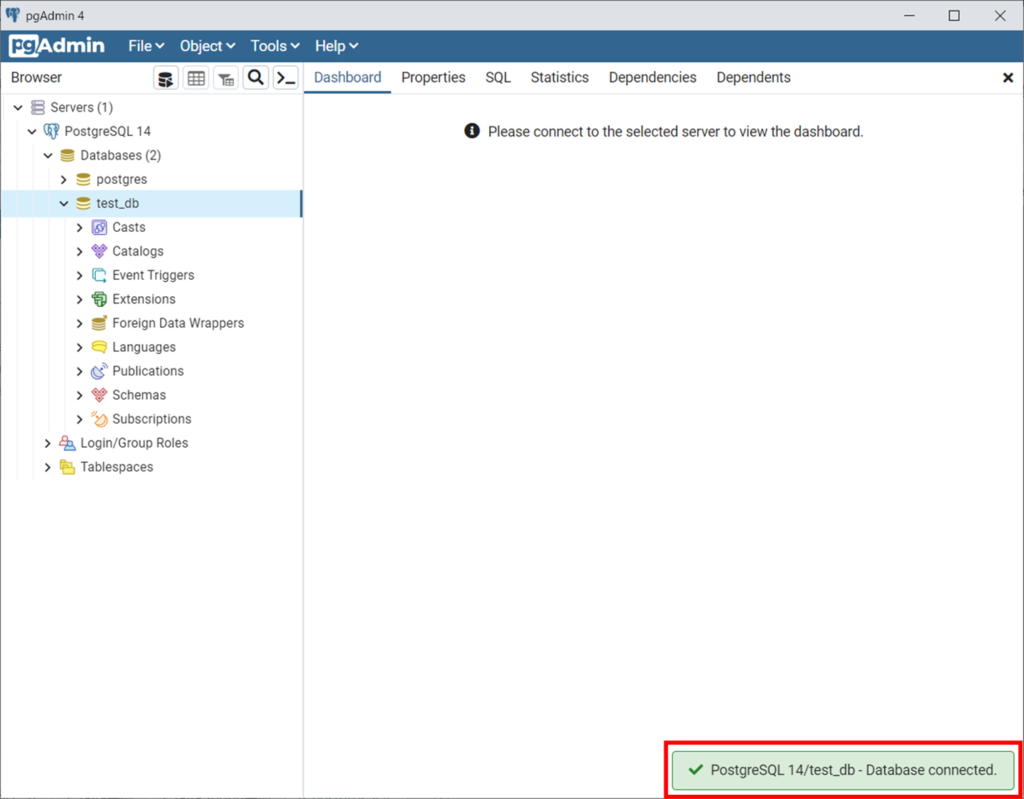
画面右下の緑背景の通知が表示されれば完成です。

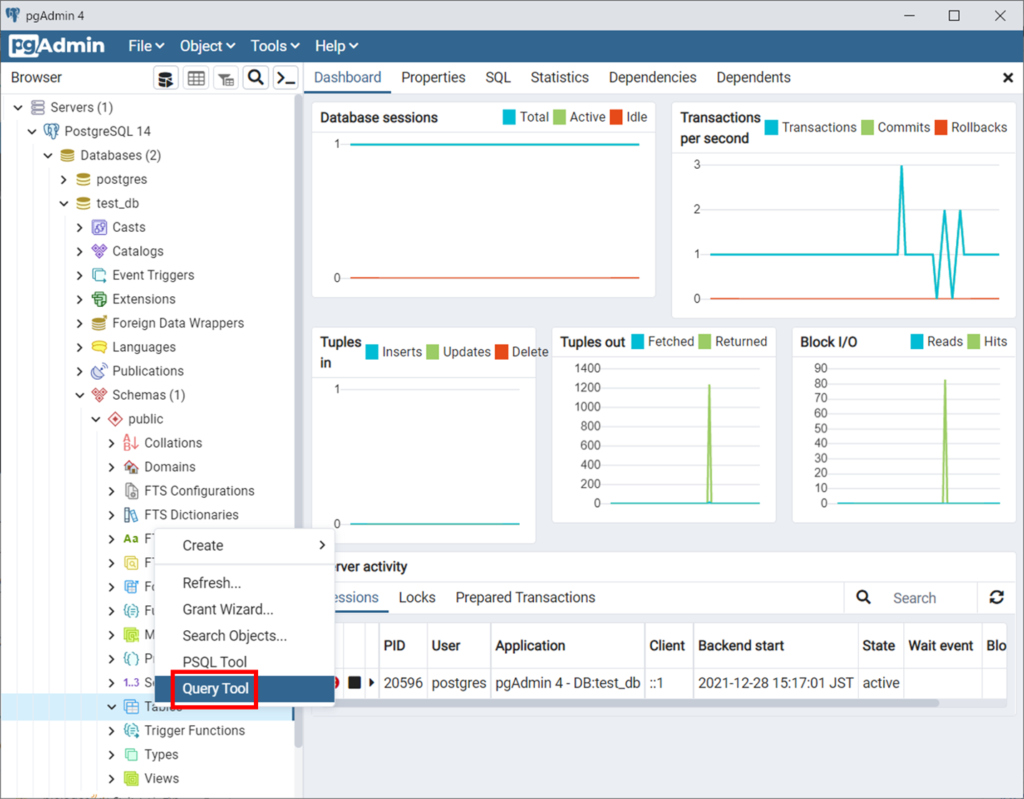
Tableを右クリックして、QueryToolを選択します。

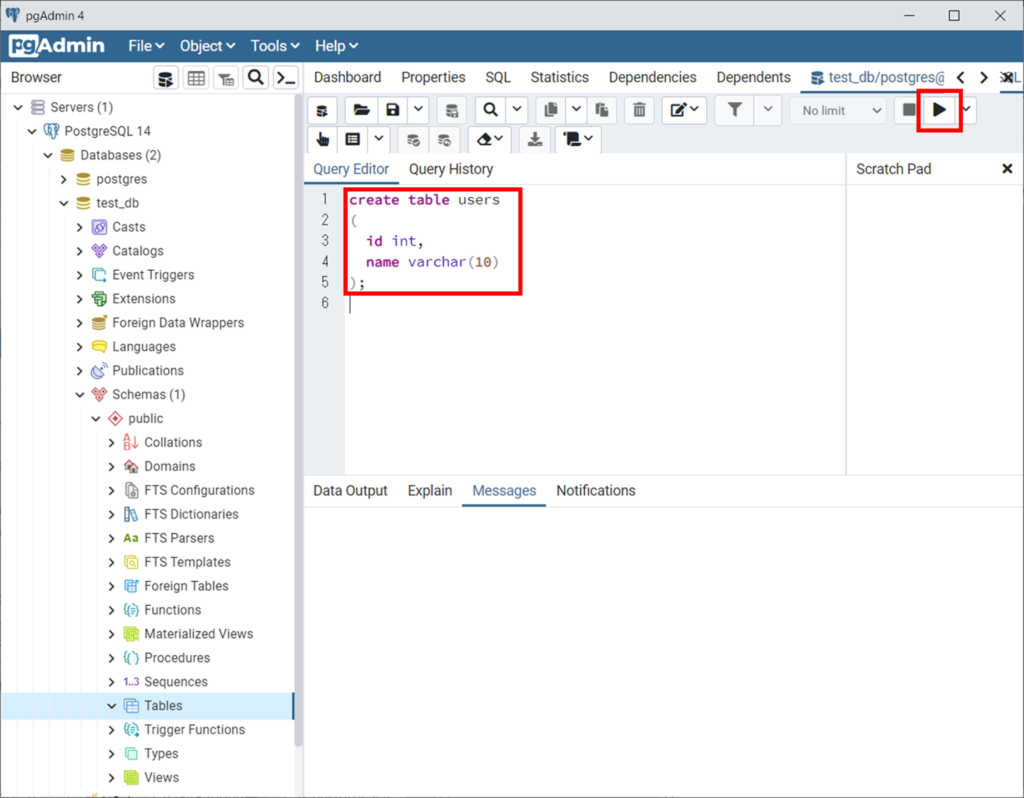
Query Editorに下記SQL文を貼付け、実行ボタンをクリックします。
create table users
(
id int,
name varchar(10)
);
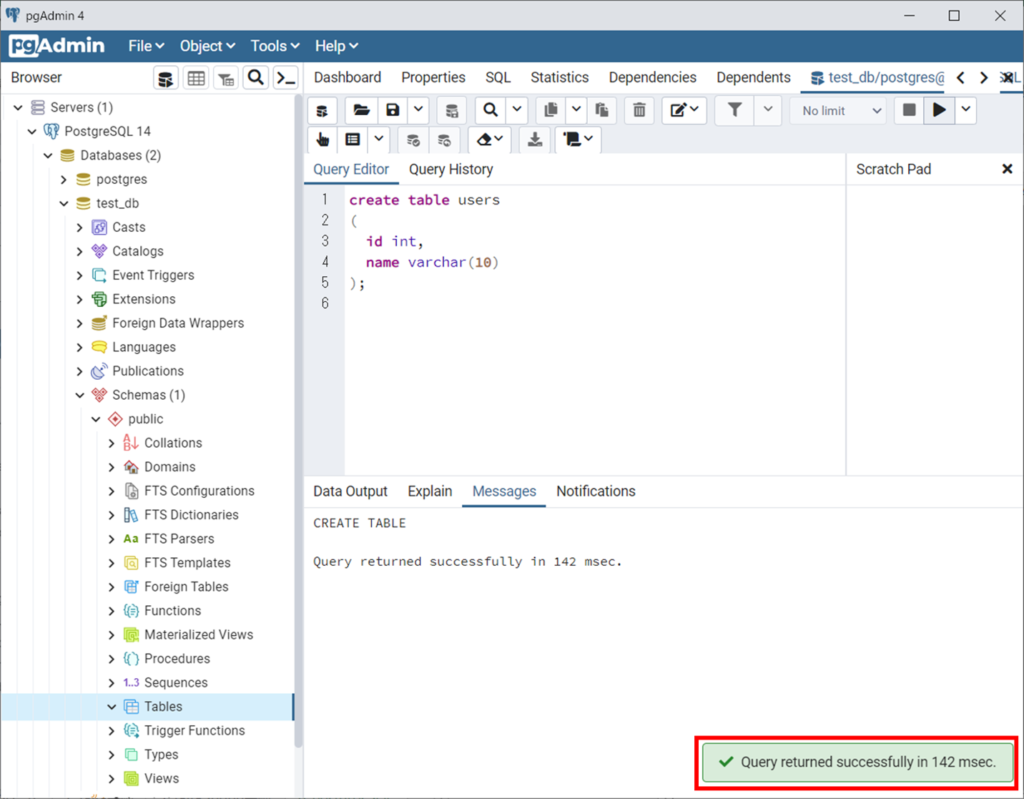
画面右下の緑背景の通知が表示されれば完了です。

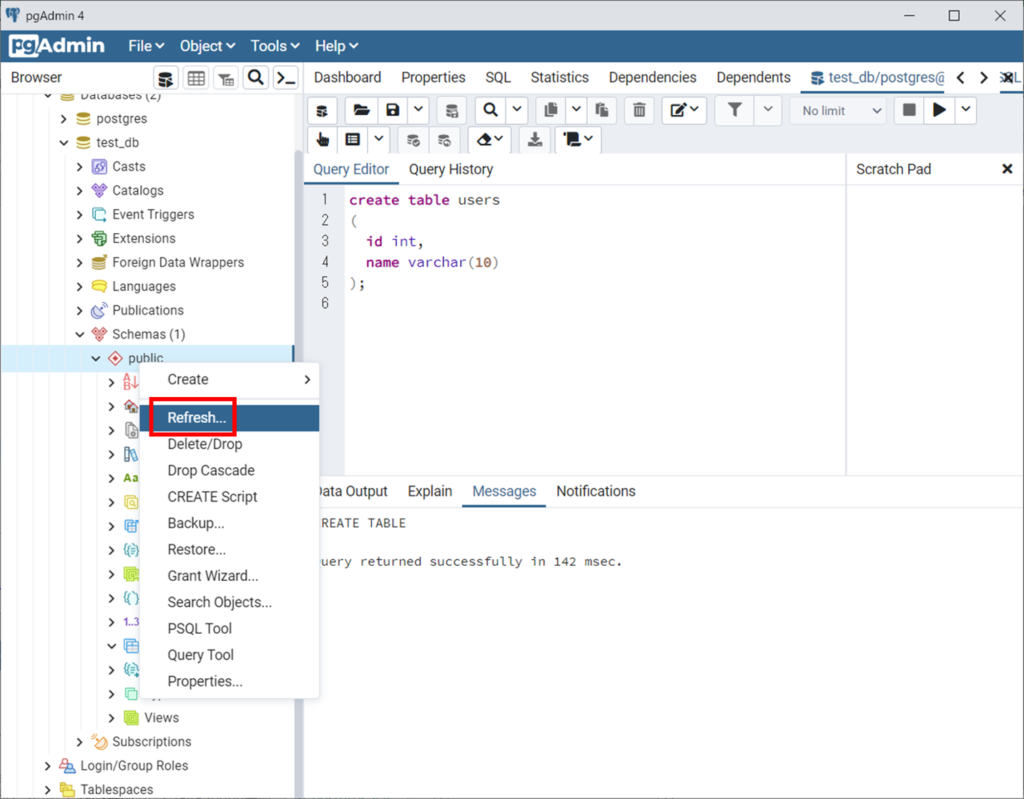
Tableを右クリックして、Refreshを選択します。

Tableを選択して、usersが表示されていることを確認します。
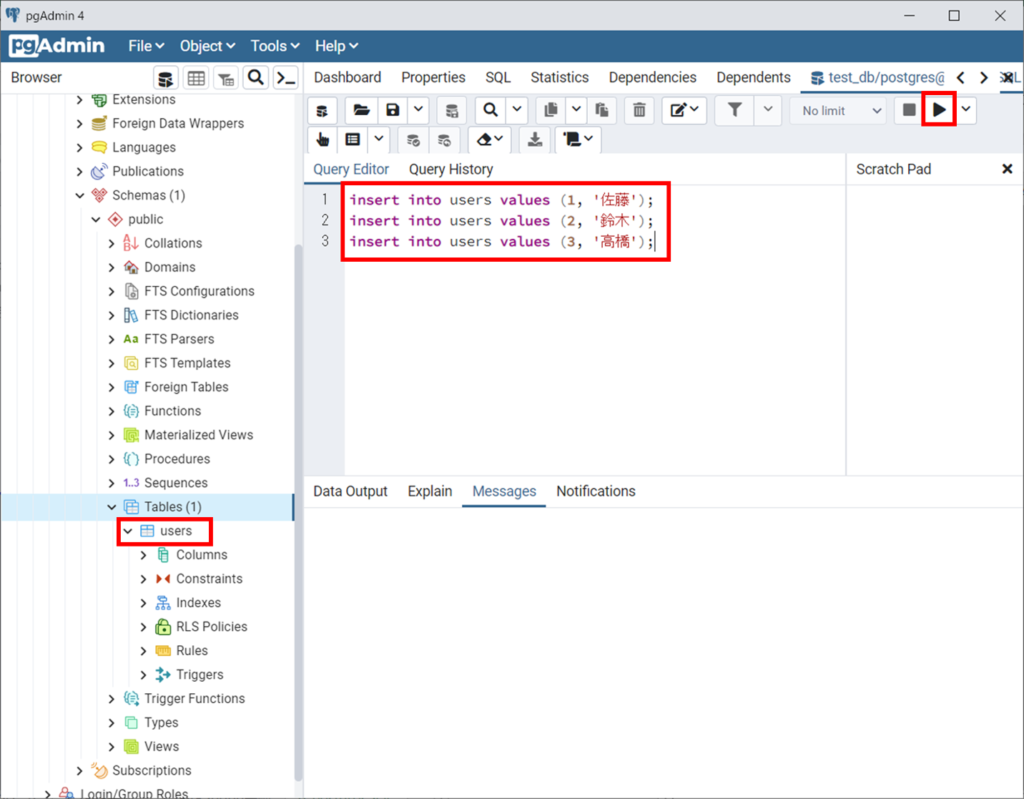
再度、QueryToolを選択して、下記SQL文を貼付けて、実行をクリックします。
insert into users values (1, '佐藤');
insert into users values (2, '鈴木');
insert into users values (3, '高橋');
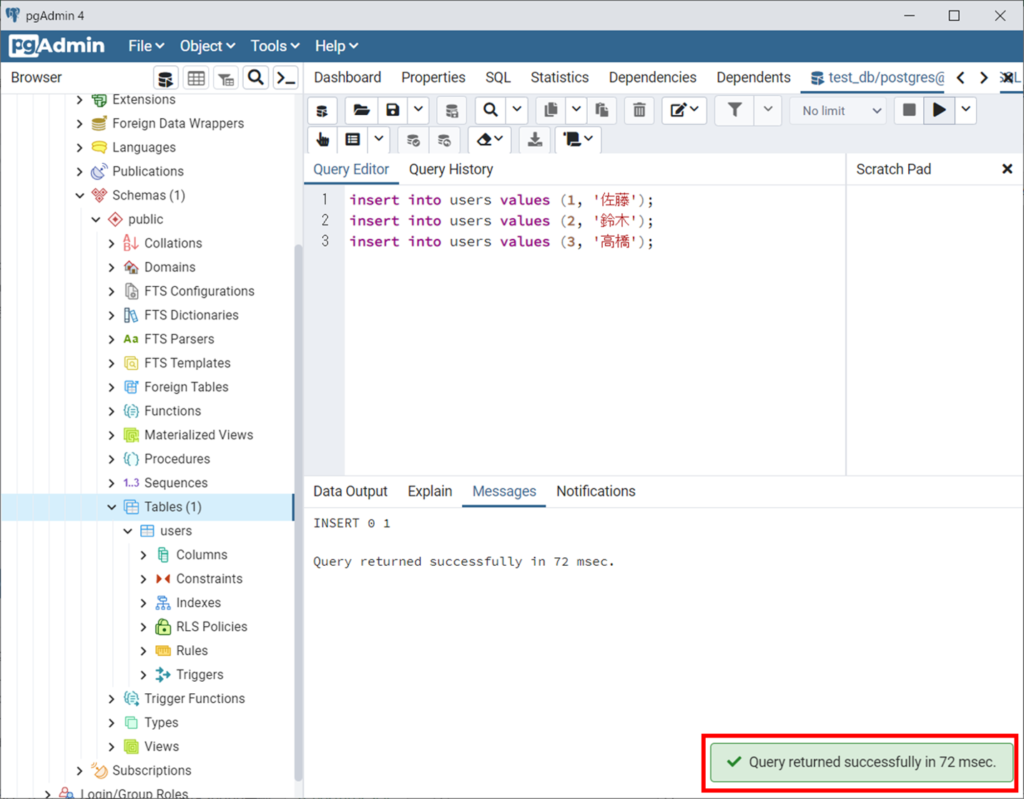
画面右下の緑背景の通知が表示されれば完了です。

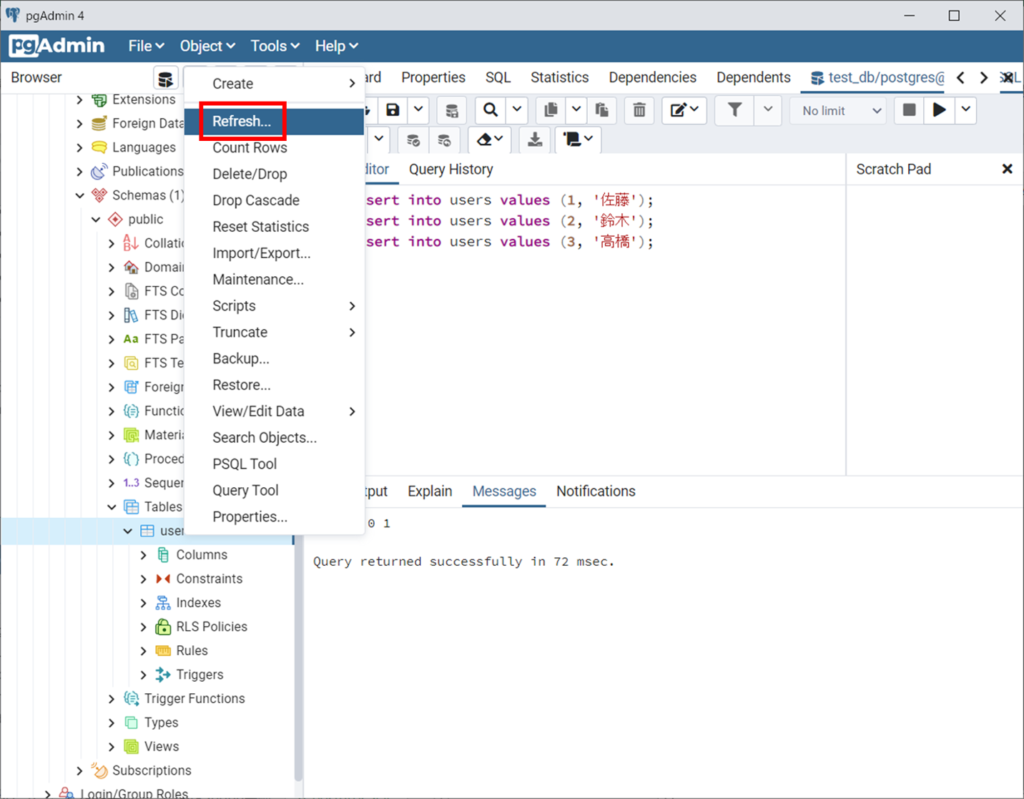
usersを右クリックして、Refreshをクリックします。

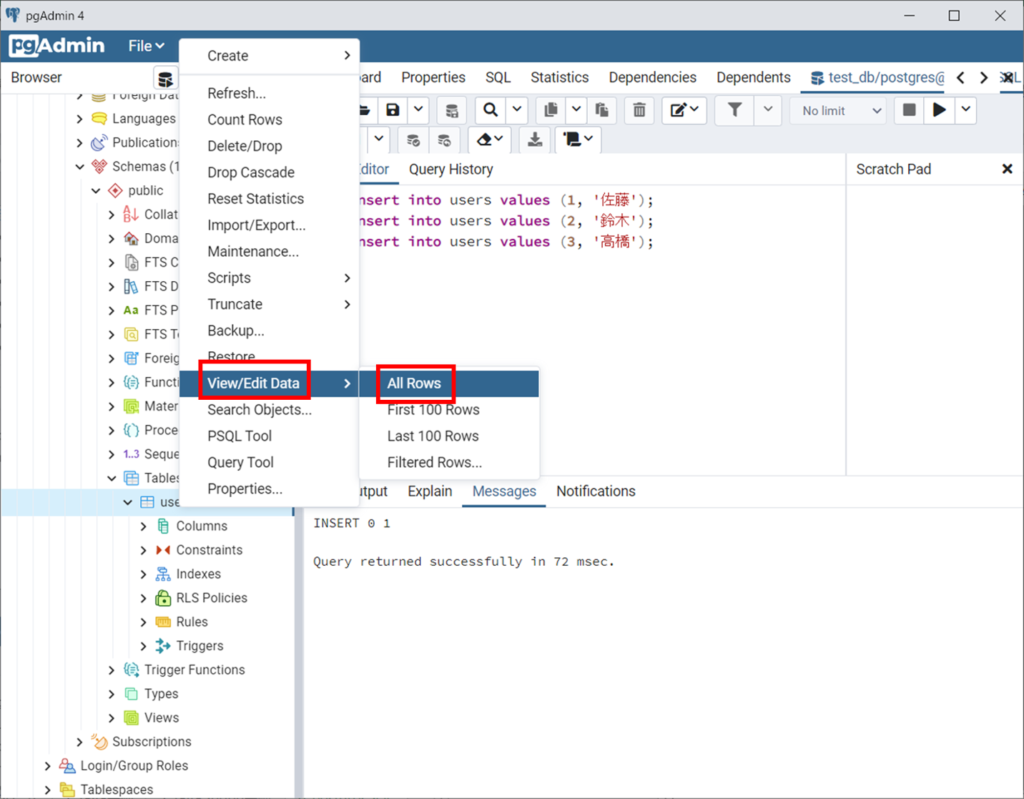
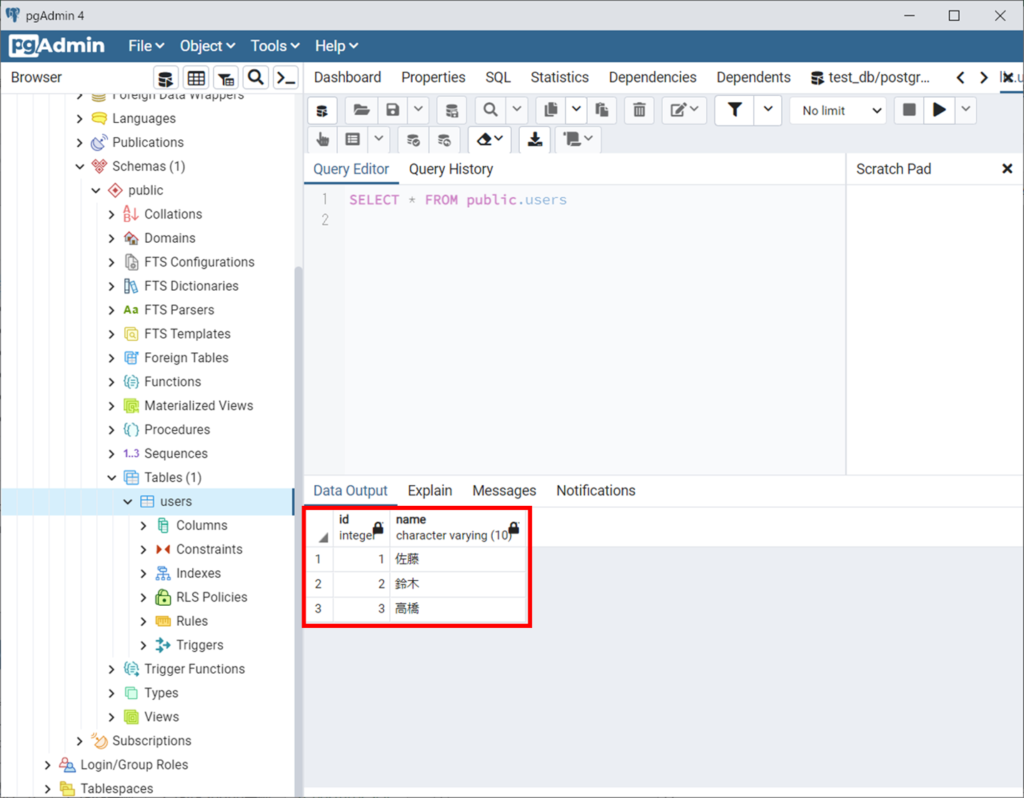
再度、usersを右クリックして、View/Edit Data>ALL Rows を選択します。

下記のようにデータが表示されていれば完了です。

WEBアプリケーション+DB
参考です。


DBのデータを画面に表示する
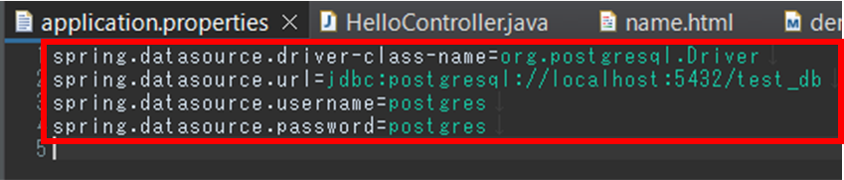
下図のようにapplication.properties に下記の記述を追加し、保存します。
spring.datasource.driver-class-name=org.postgresql.Driver
spring.datasource.url=jdbc:postgresql://localhost:5432/test_db
spring.datasource.username=postgres
spring.datasource.password=postgres
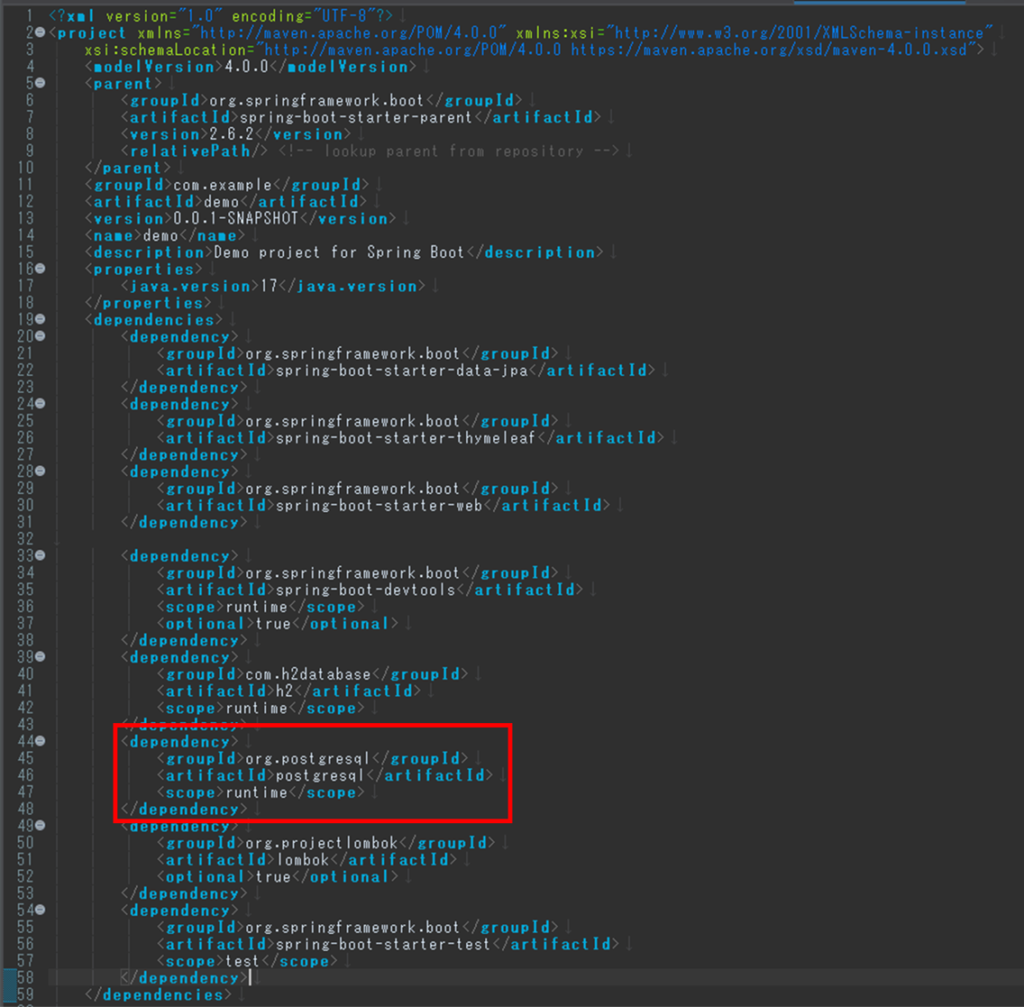
pom.xmlのdependencies内に下記の記述を追加します。
<dependency>
<groupId>org.postgresql</groupId>
<artifactId>postgresql</artifactId>
<scope>runtime</scope>
</dependency>
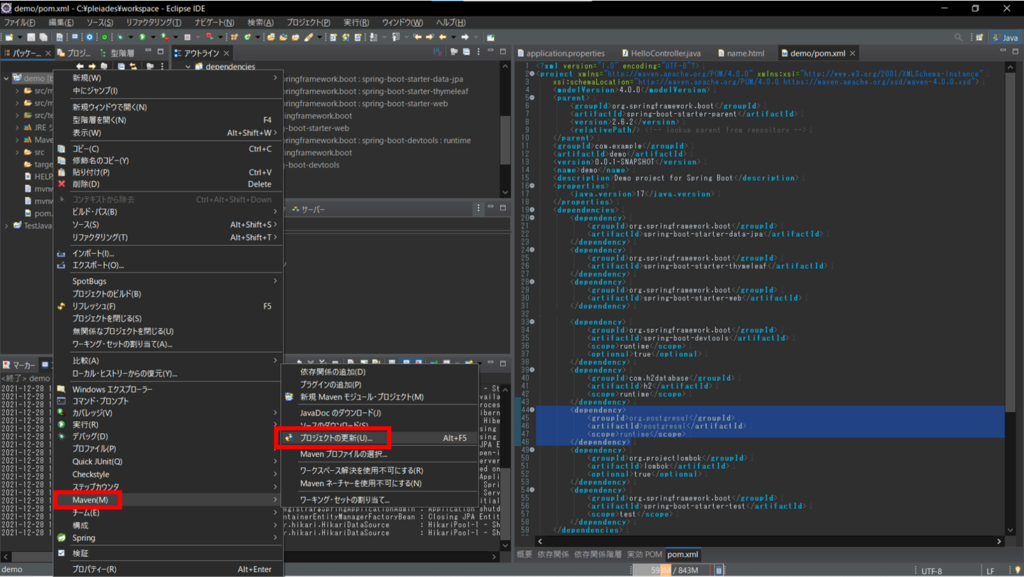
demoプロジェクトを右クリックし、Maven>プロジェクトの更新をクリックします。

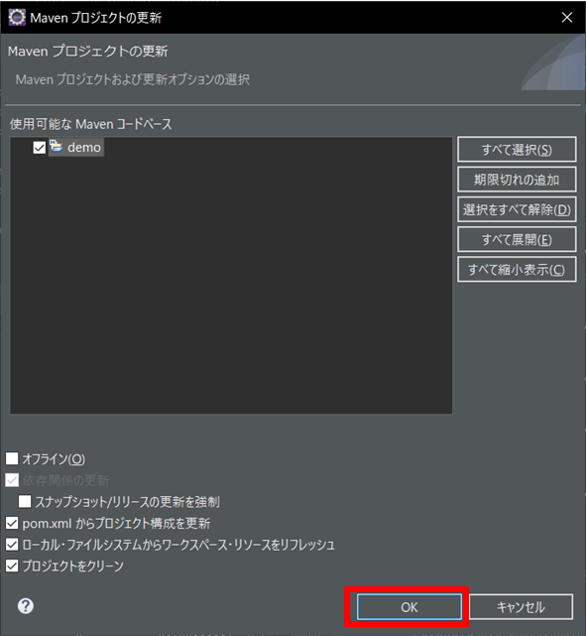
何も変更せずに、OKをクリックします。

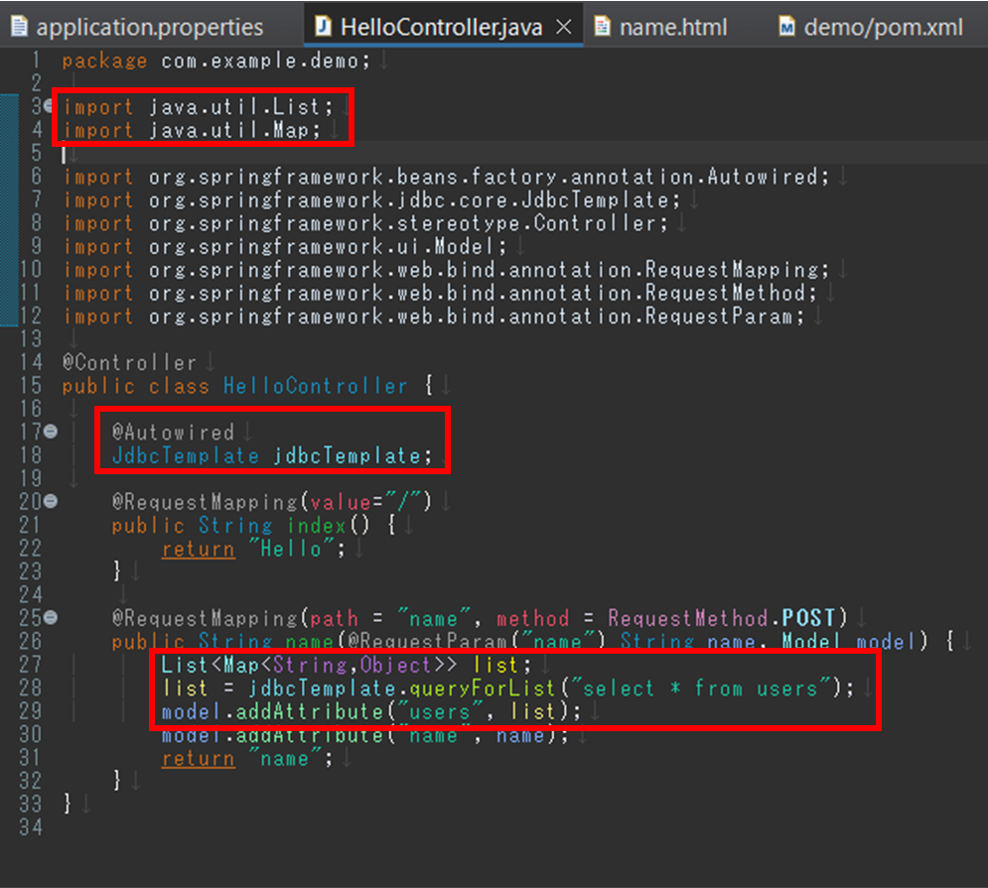
下図のようにHelloController.javaに追記し、保存します。
参考です。

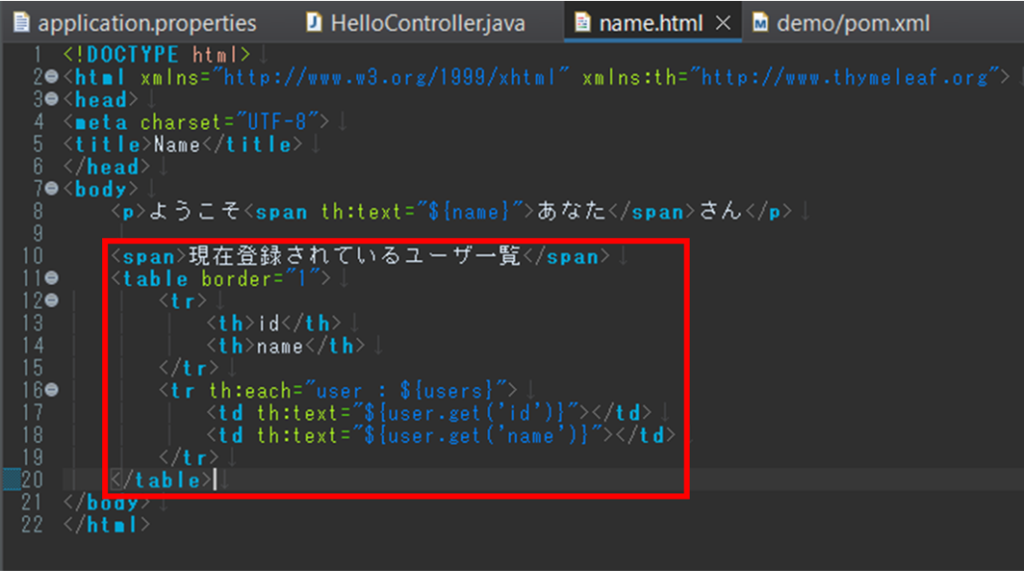
下図のようにname.htmlに追記し、保存します。

demoプロジェクト を右クリックします。
実行>Spring Bootアプリケーション をクリックします。
ブラウザ(chromeなど)を開き、URLに「http://localhost:8080/」を指定して、画面を開きます。

下記のように、DBに登録されているusersテーブルのデータが表示されていれば完了です。

まとめ
以上がjavaのspring フレームワークを使用したWEBアプリケーション開発の基礎となります。
まずはご紹介したとおりに実行して、動かしてみるところから始めて、基礎を理解していきましょう!




コメント